Студия TrofotoDesign разработала гайдлайн для сайта «Allterra Education». Гайдлайн (набор правил оформления веб-страниц) включает в себя следующие элементы: модульная сетка, зонирование, блоки, цветовая схема, графика, типографика, подача текстовой информации, отступы, ховеры, анимация, фотография.

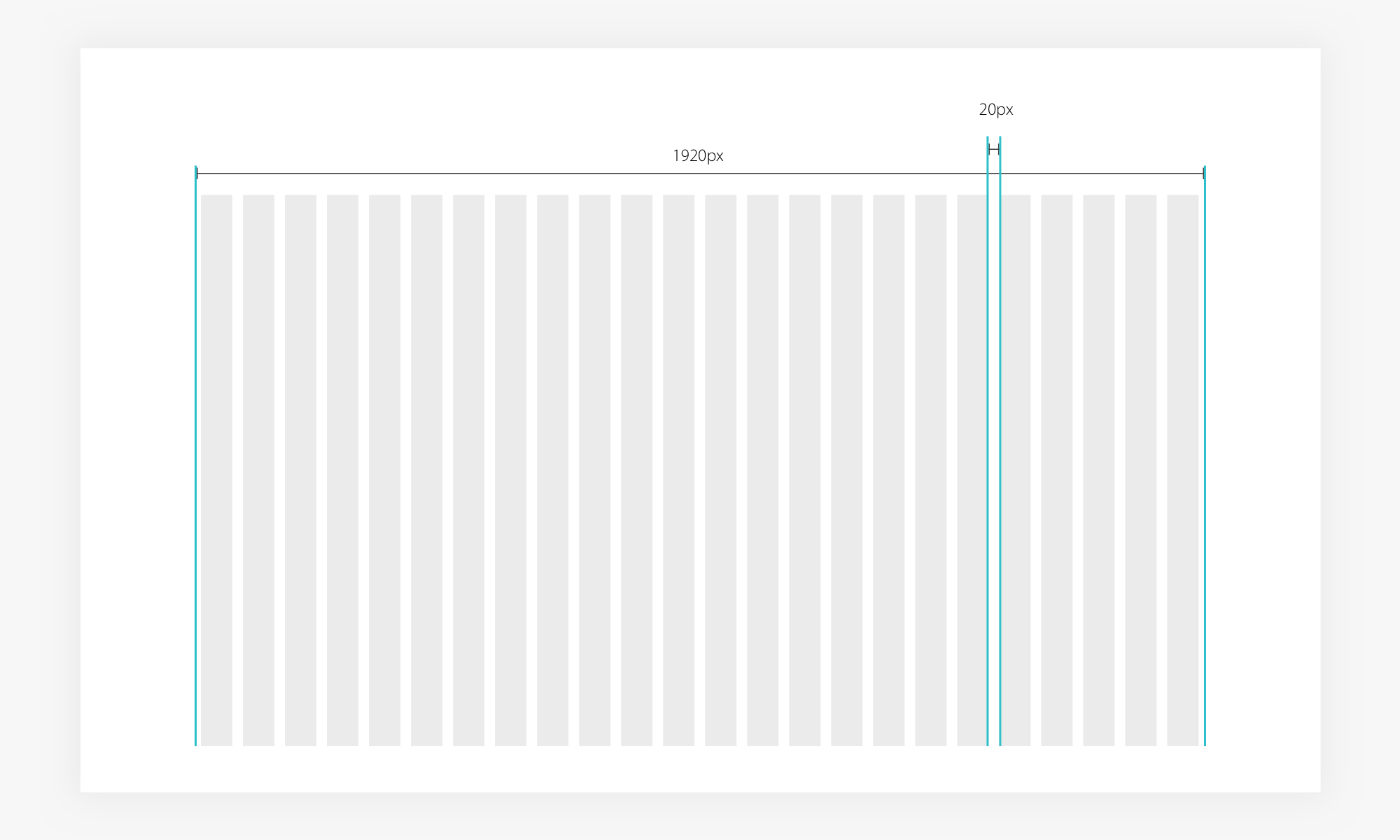
Модульная сетка
В основе дизайна лежит 24-х колонная модульная сетка с разделителями в 20 пикселей.

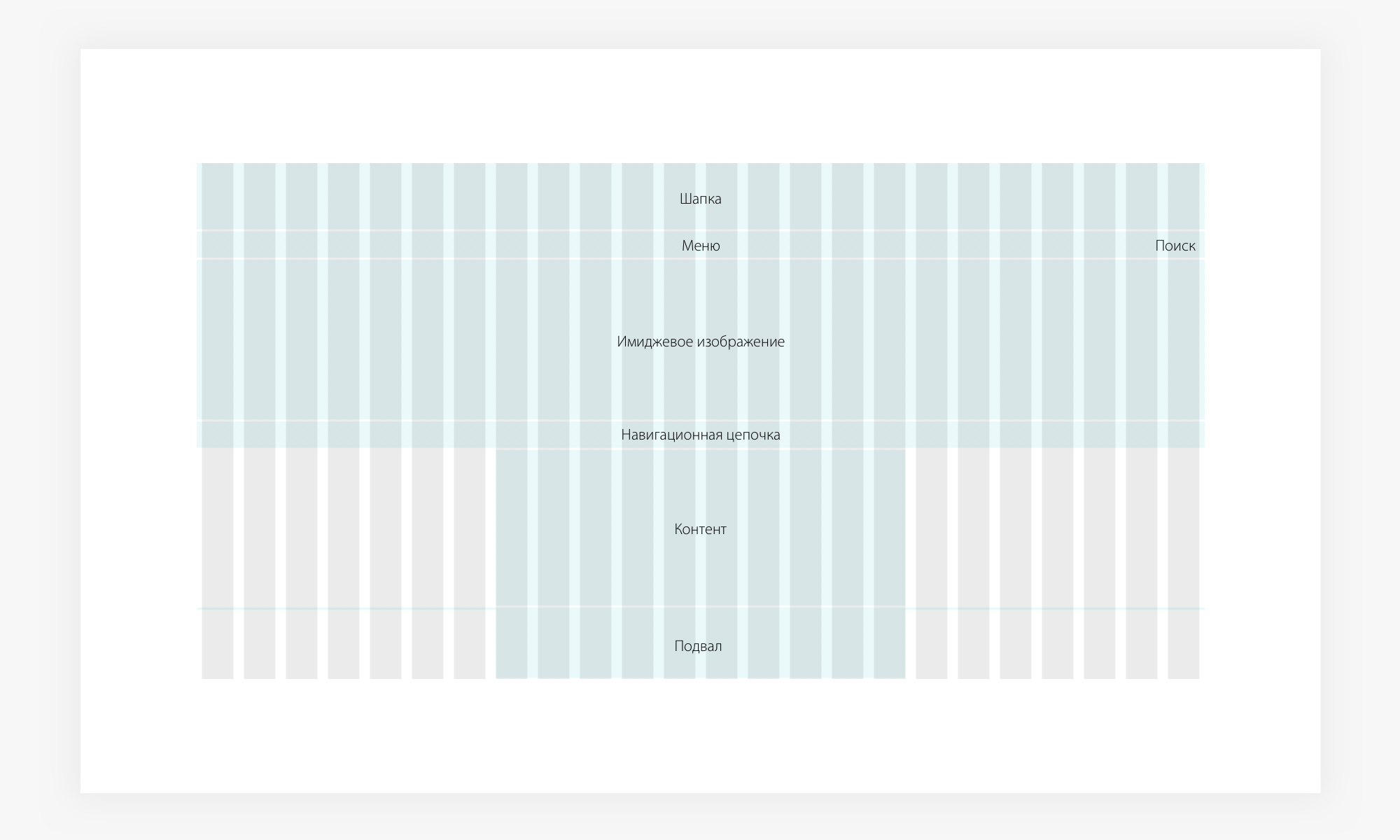
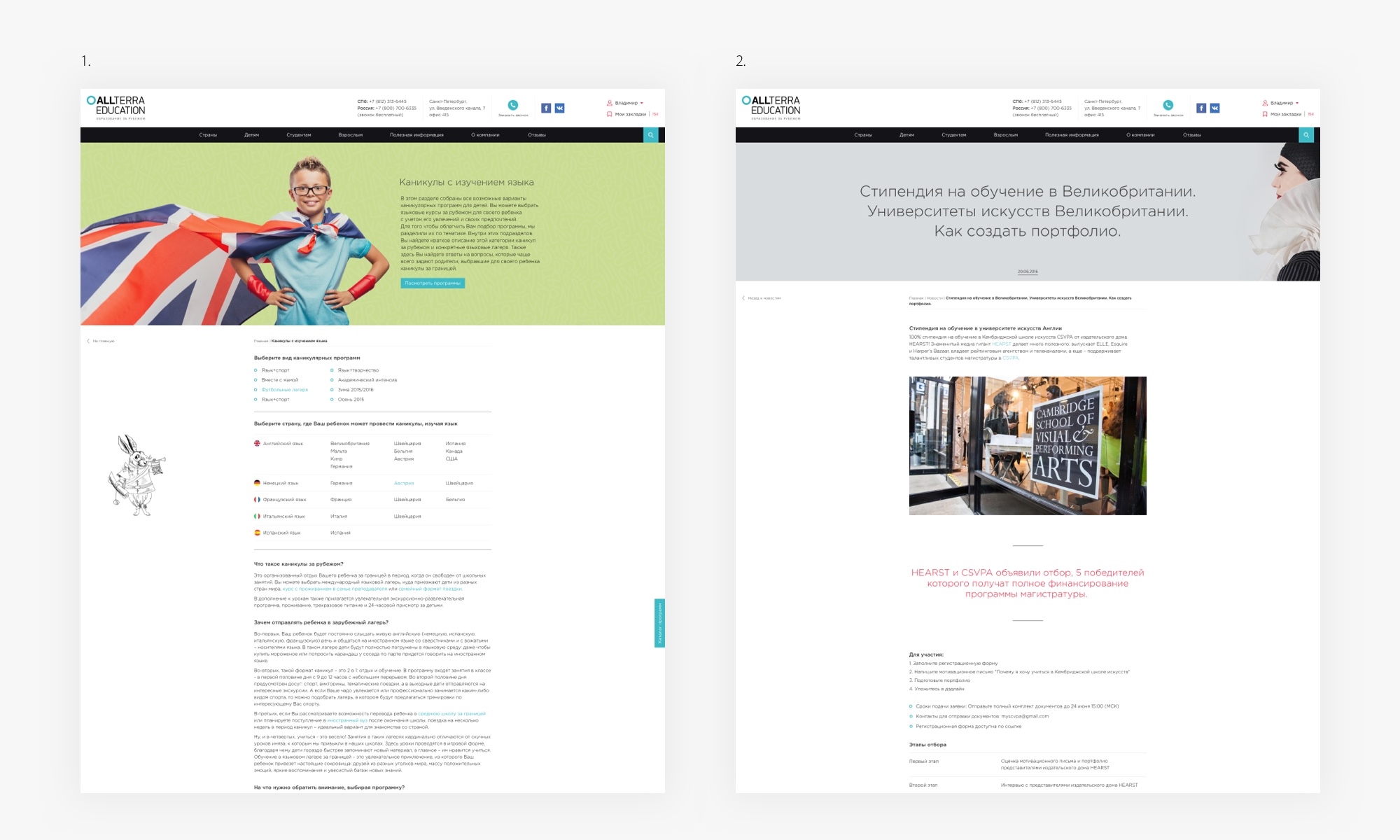
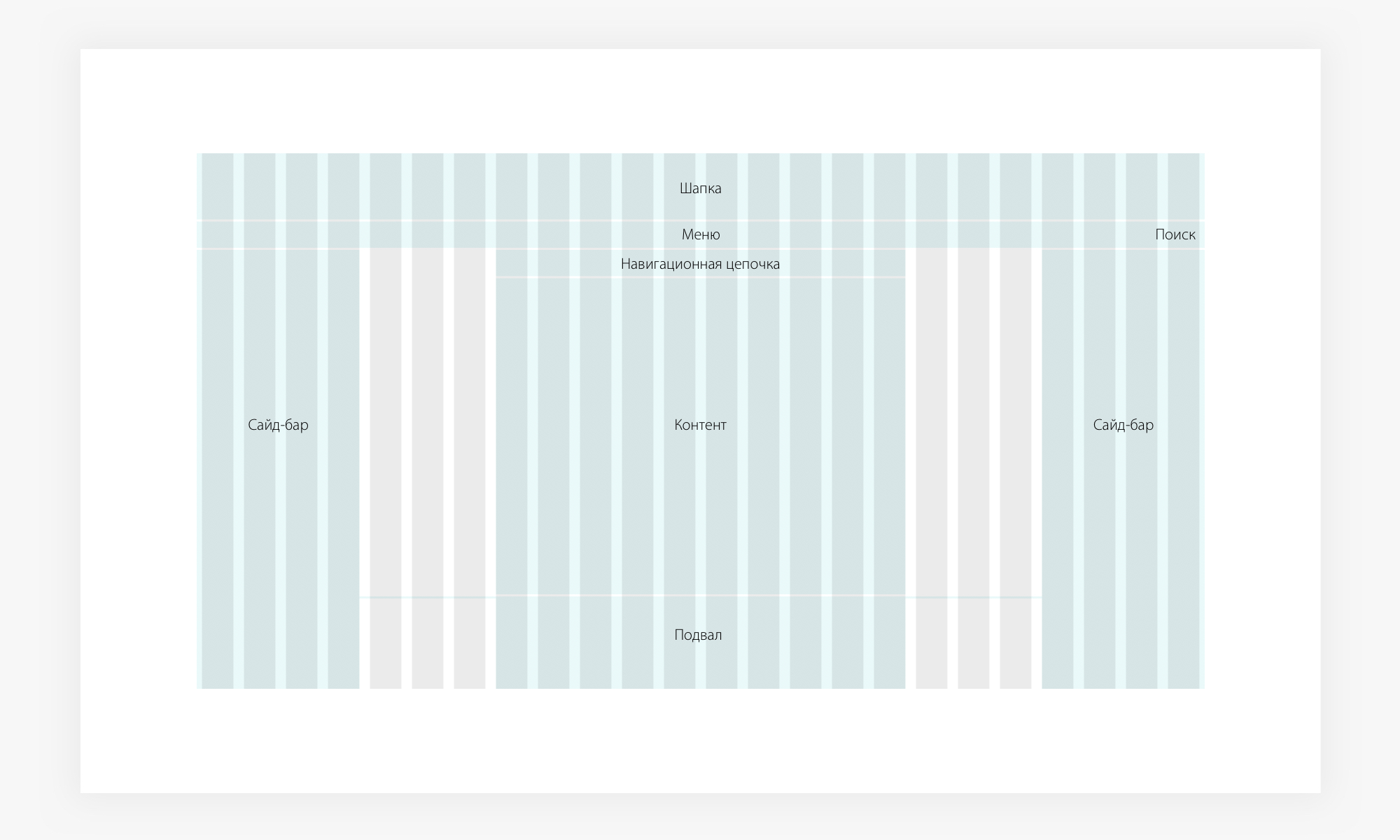
Зонирование | Типовые страницы 1
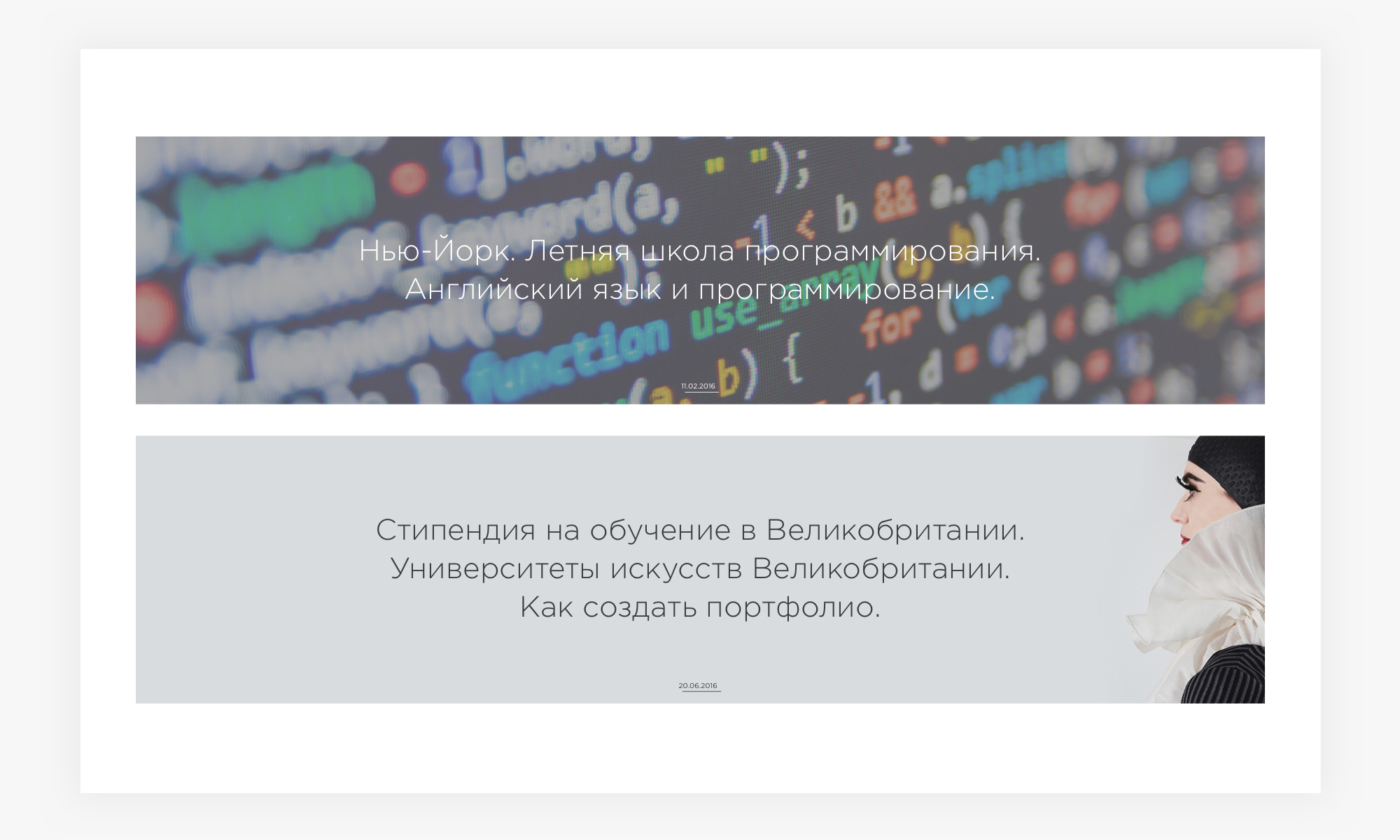
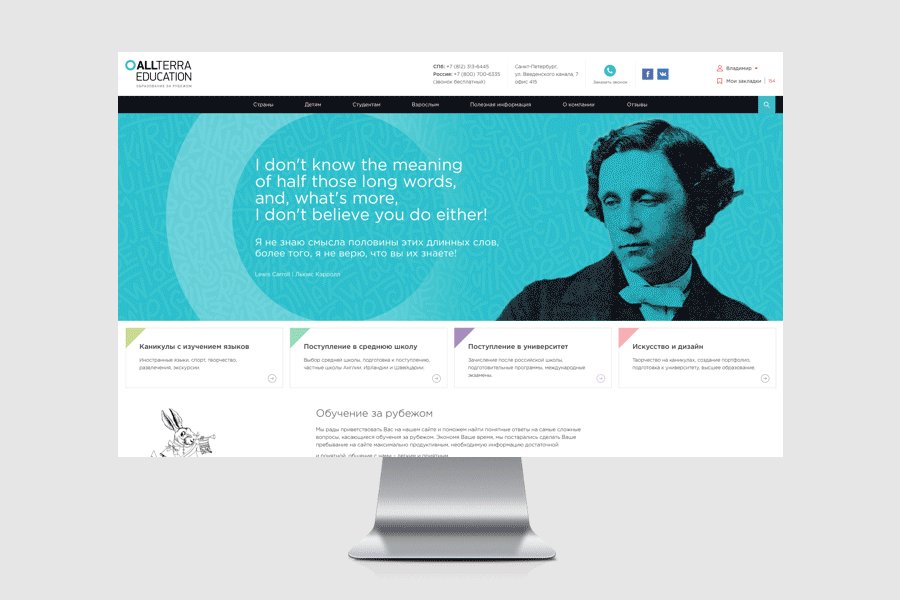
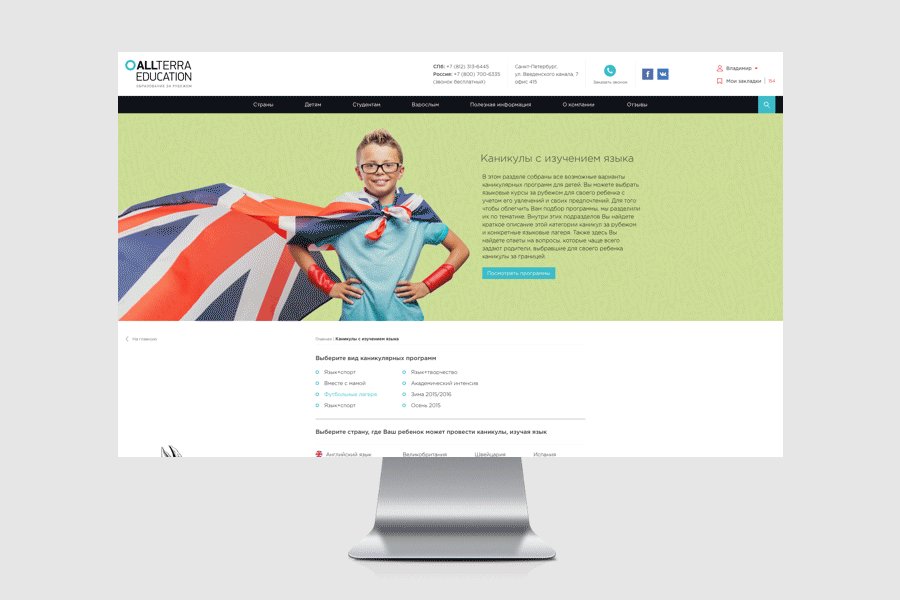
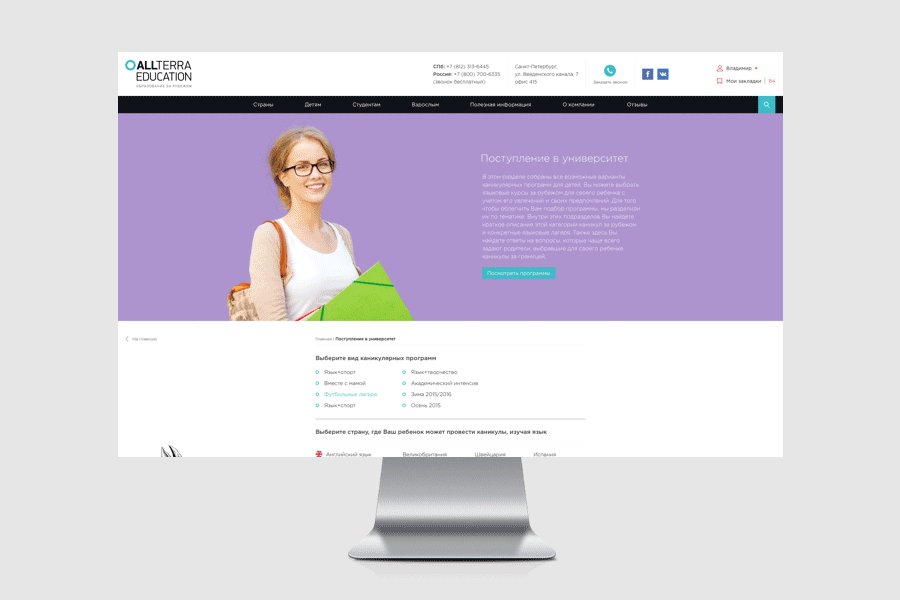
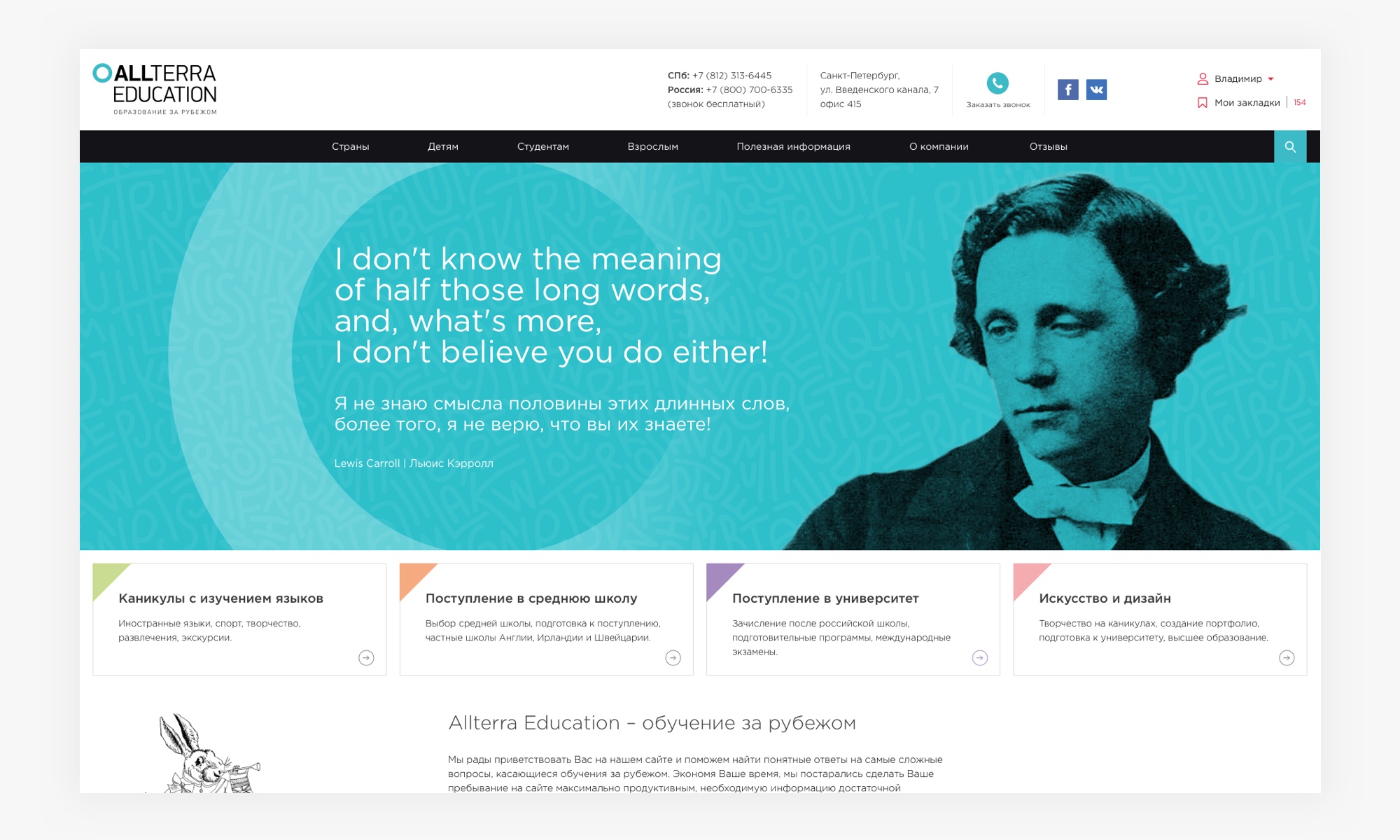
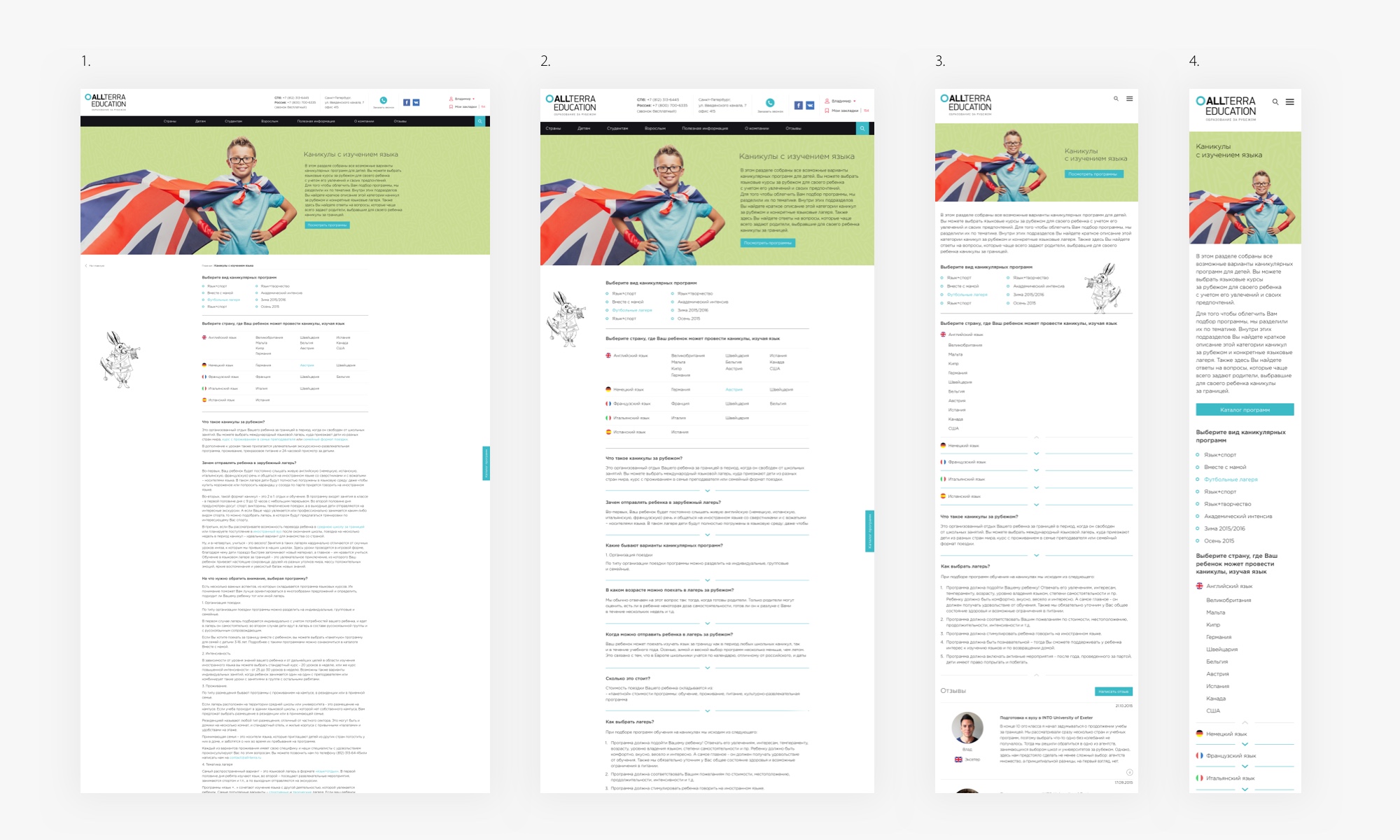
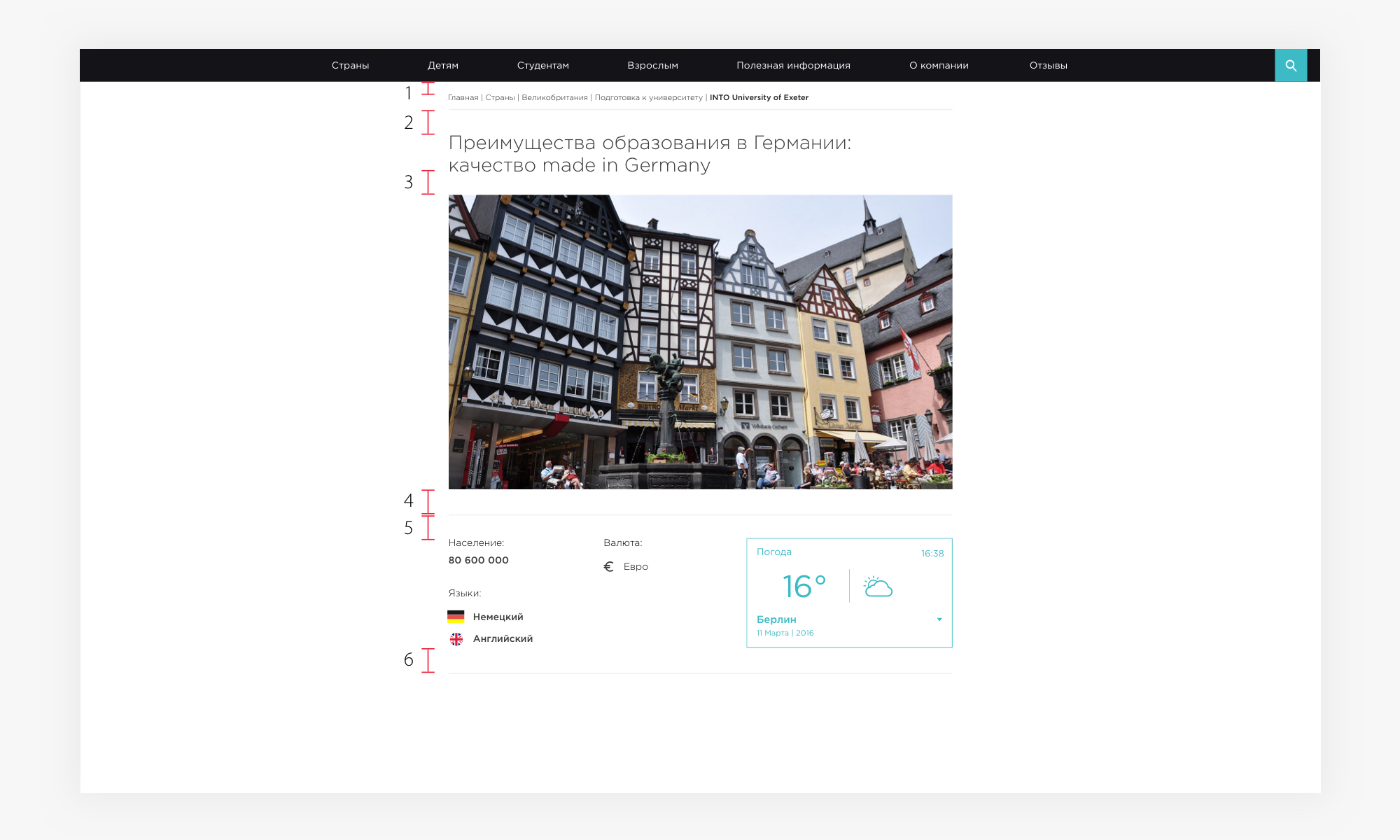
На главной странице под имиджевым изображением находятся 4 кнопки – основные разделы сайта (на главной странице отсутсвует навигационная цепочка). На страницах раздела на имиджевом изображении появляется название раздела, описание и кнопка «Посмотреть программы». На странице новости на имиджевом изображении появляются заголовок и дата. Подвал отчеркивается серыми линиями в 1px, доходящими до краев монитора/дисплея/окна браузера.



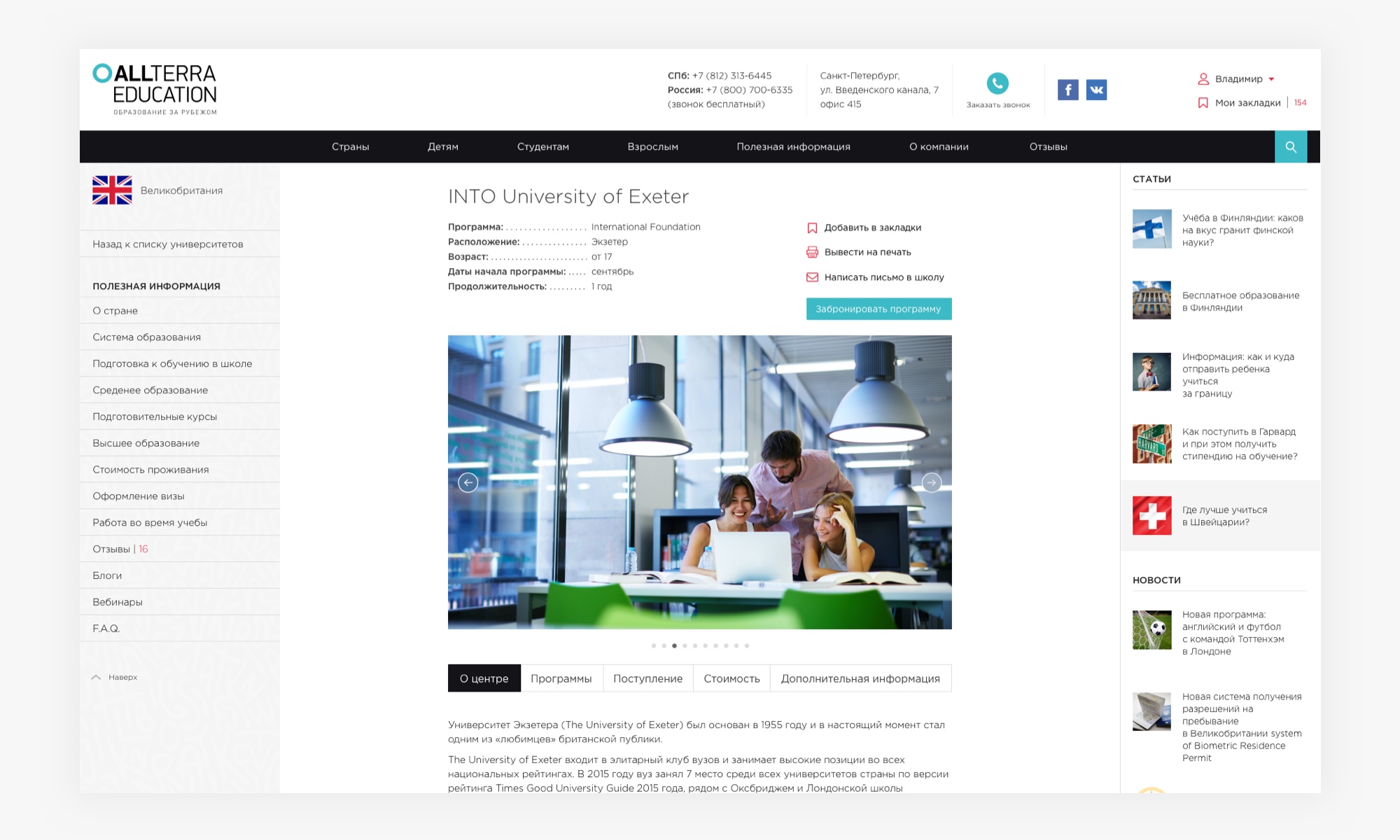
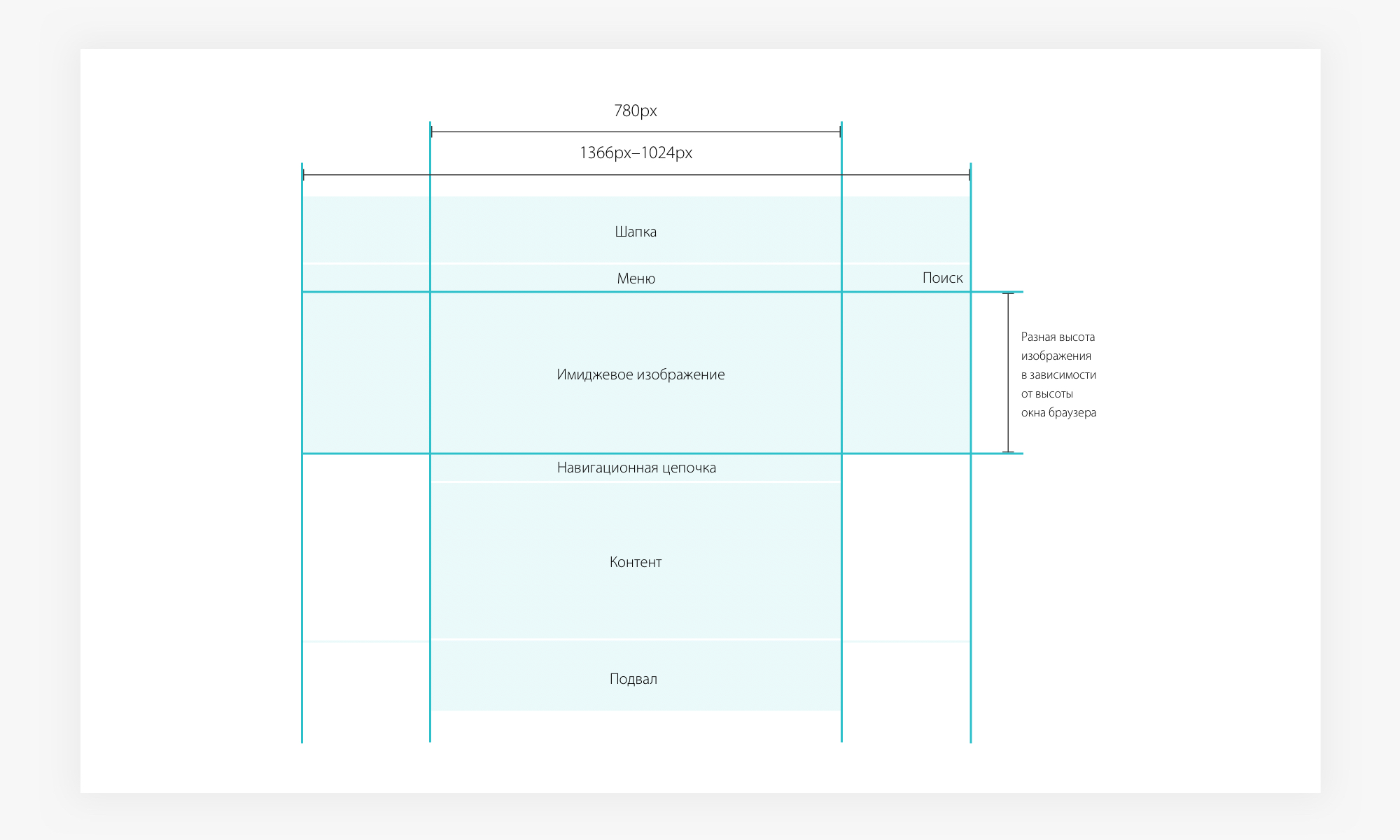
Зонирование | Типовые страницы 2
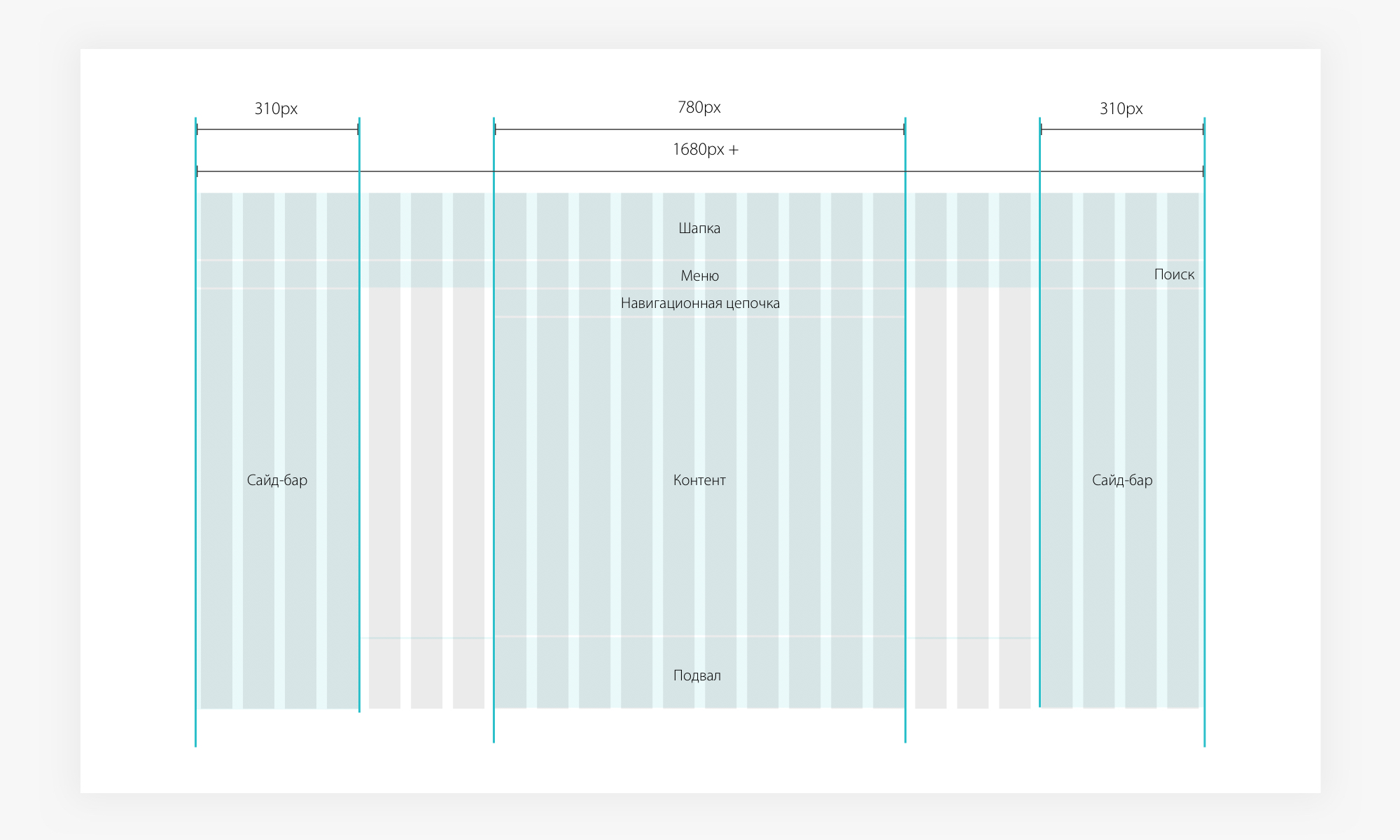
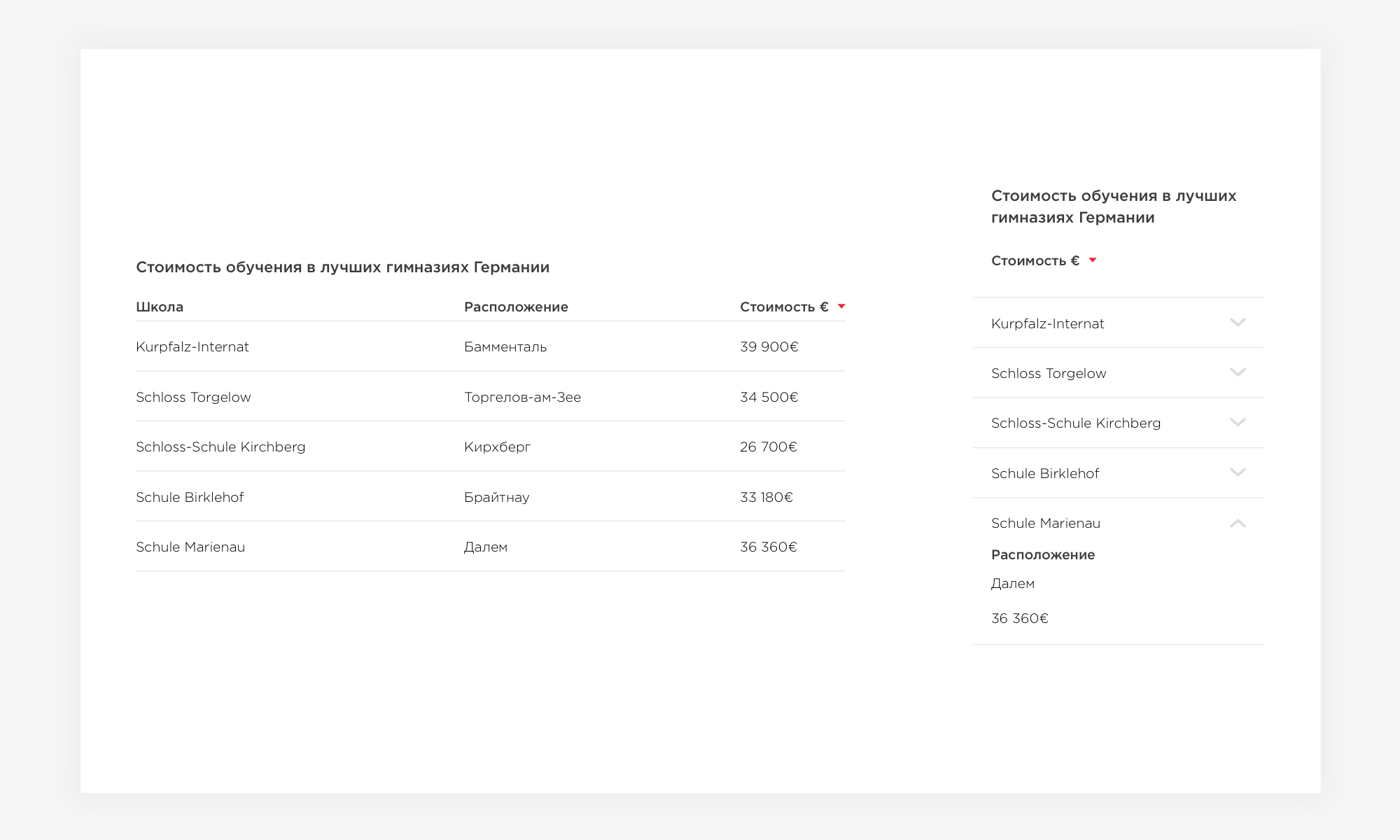
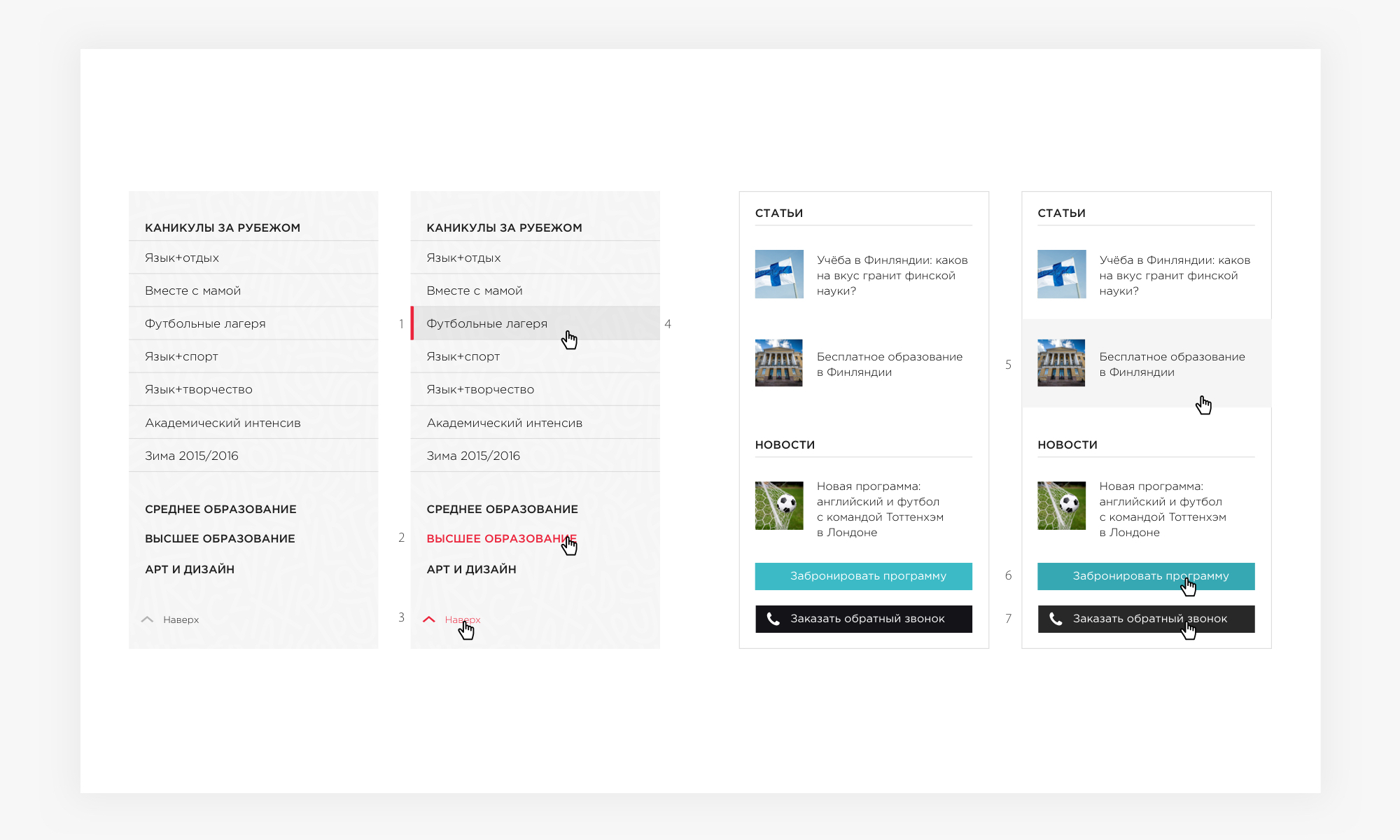
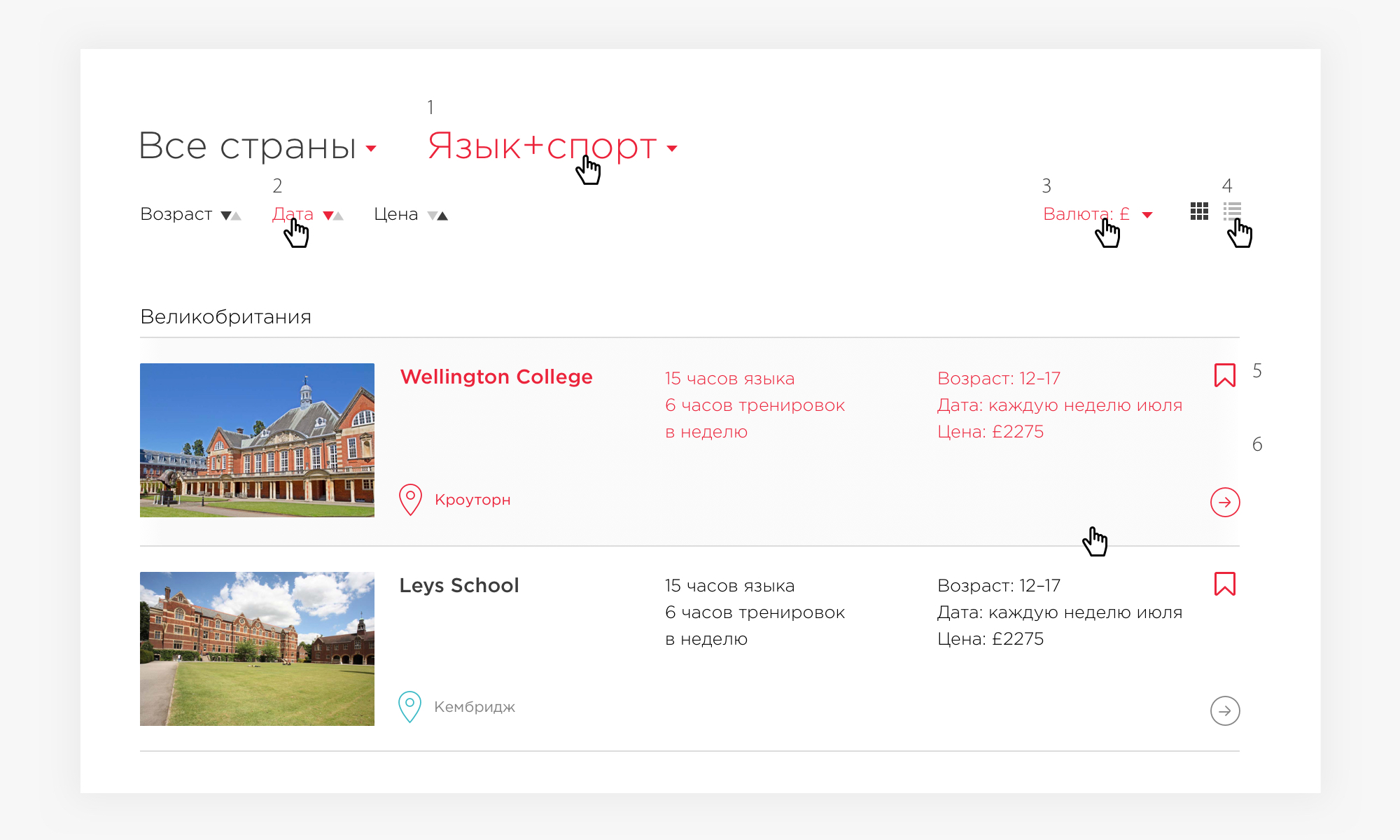
В левом сайд-баре находится информация разного типа («Страна», «Программы», «Полезная информация», дополнительные навигационные кнопки «Наверх», «Назад» и т. д.) Информацию можно добавлять/убавлять. В правом сайд-баре находятся только «Новости», «Статьи» и «Call-to-action buttons». Правый сайд-бар можно скрывать, если он не нужен.
В обоих сайд-барах предусмотрена прокрутка. Подвал отчеркивается серыми линиями
в 1px, доходящими до сайд-баров.


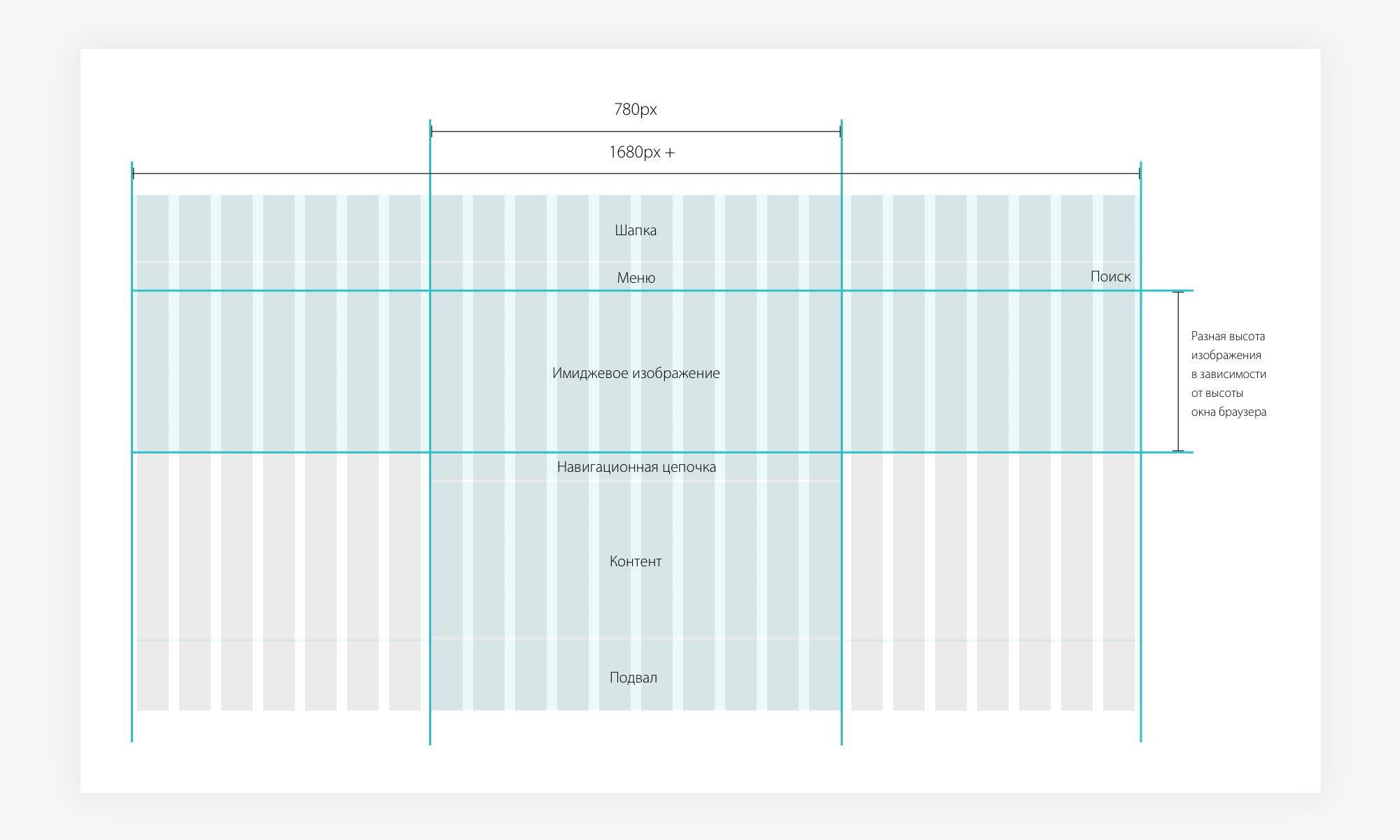
Блоки | Типовые страницы 1
На мониторах с разрешением экранов «1680px +» поле контента и подвал остаются фиксированной ширины – 780px. Высота имиджевого изображения – 600px (если высота окна браузера больше 1220px), 500px (если высота окна браузера меньше 1220px), 400px (если высота окна браузера меньше 960px). Высота имиджевого изображения на странице новости – 455px и 400px (если высота окна браузера меньше 960px).

На мониторах с разрешением экранов «1366px–1024px» поле контента и подвал остаются фиксированной ширины (780px). Высота имиджевого изображения уменьшается до 500px. При высоте окна браузера меньше 960px высота имиджиевого изображения – 400px.

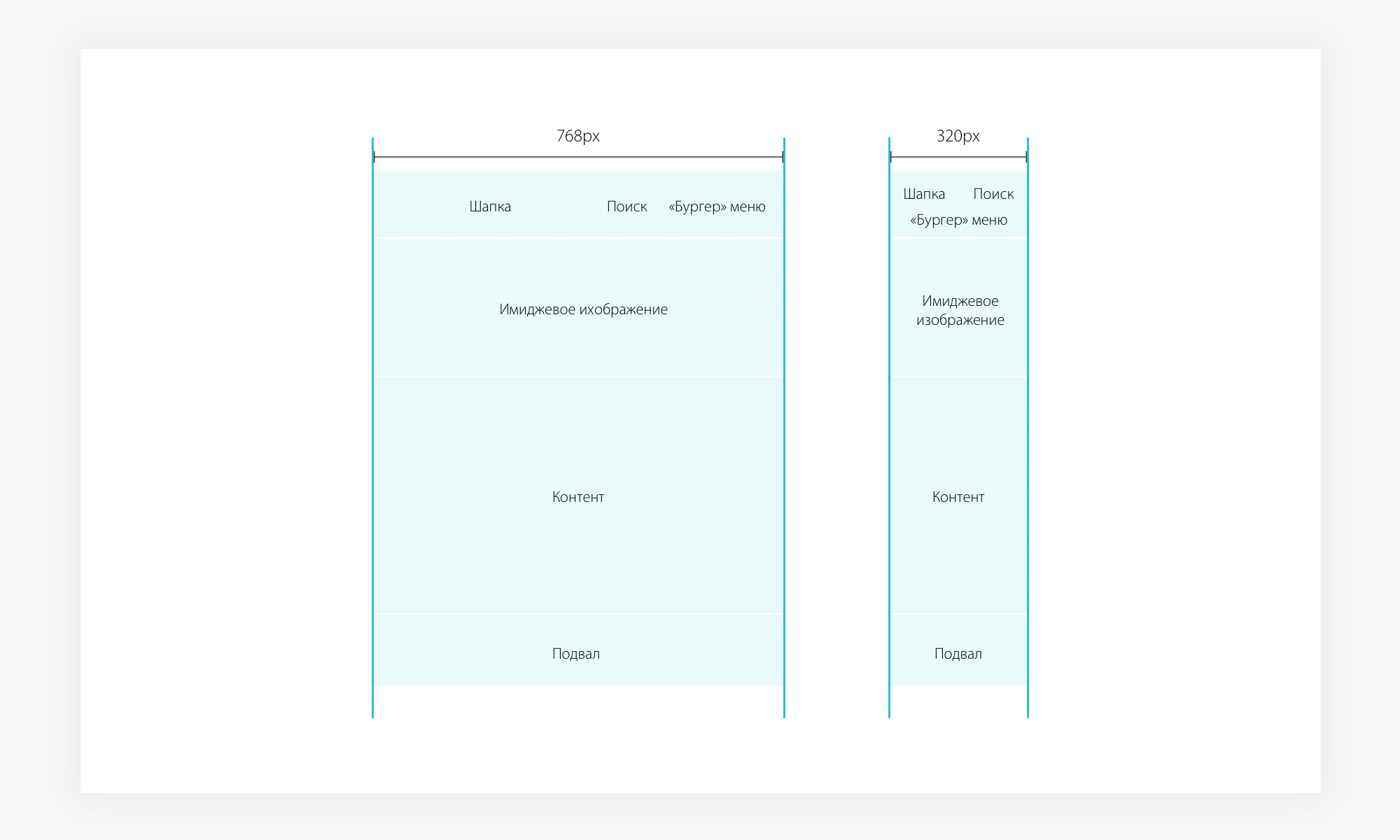
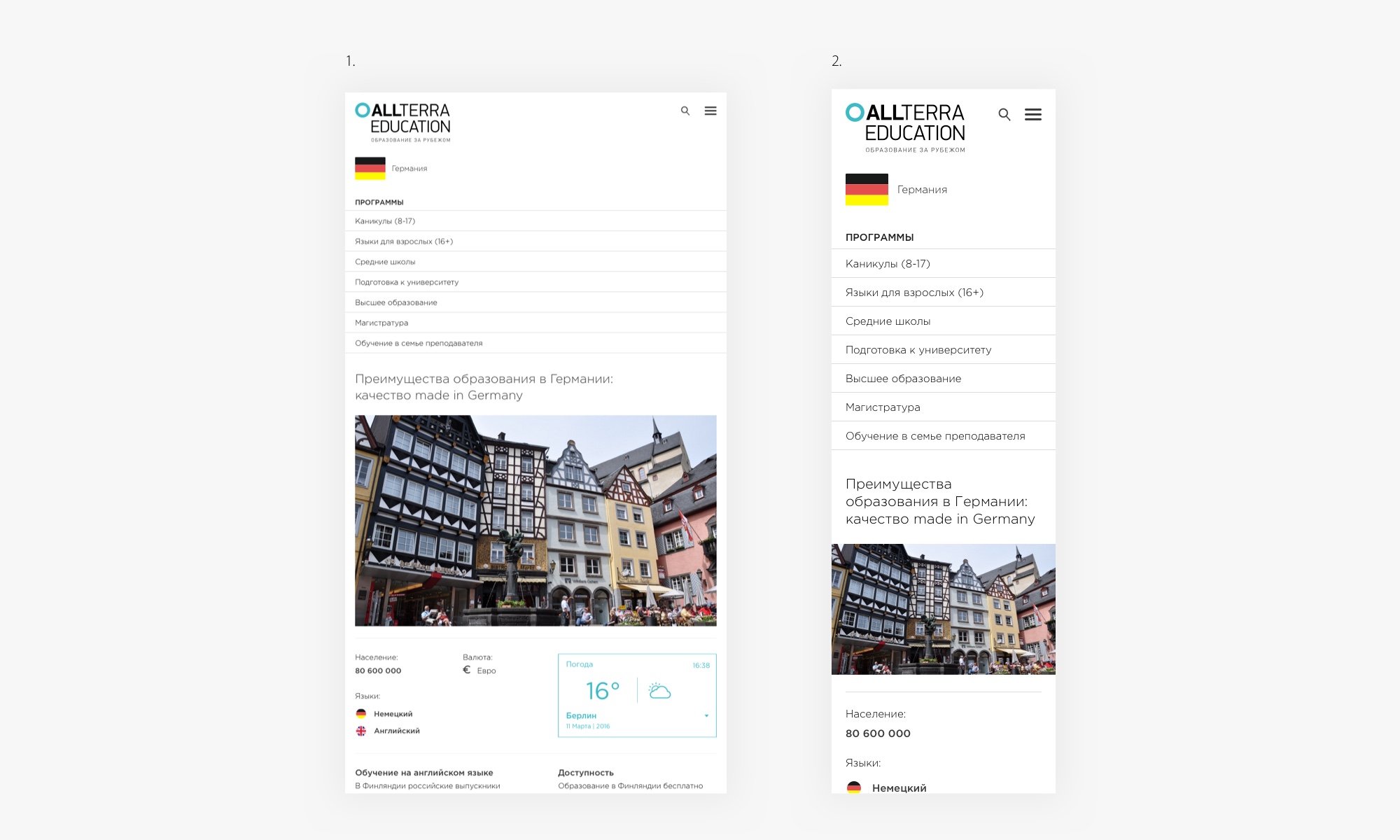
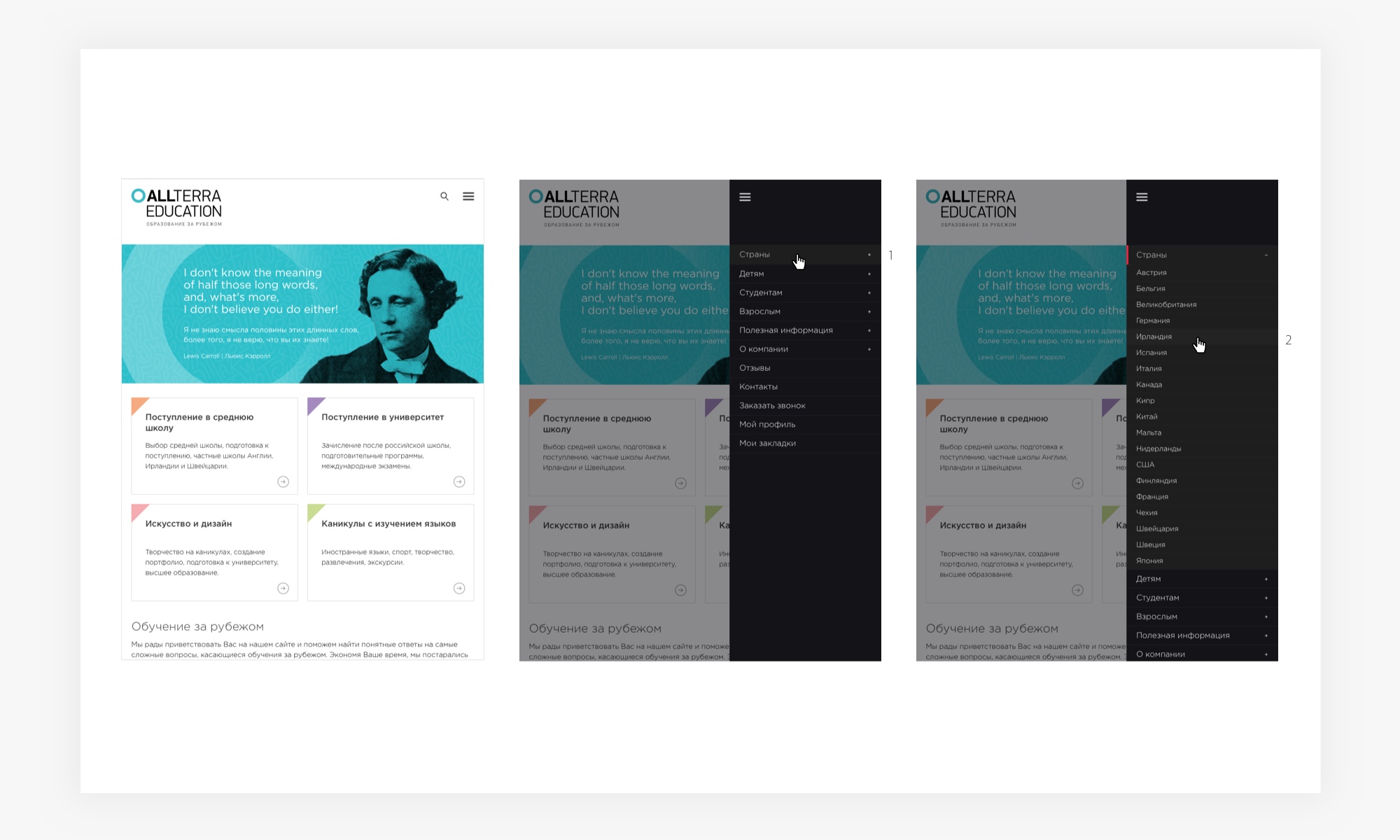
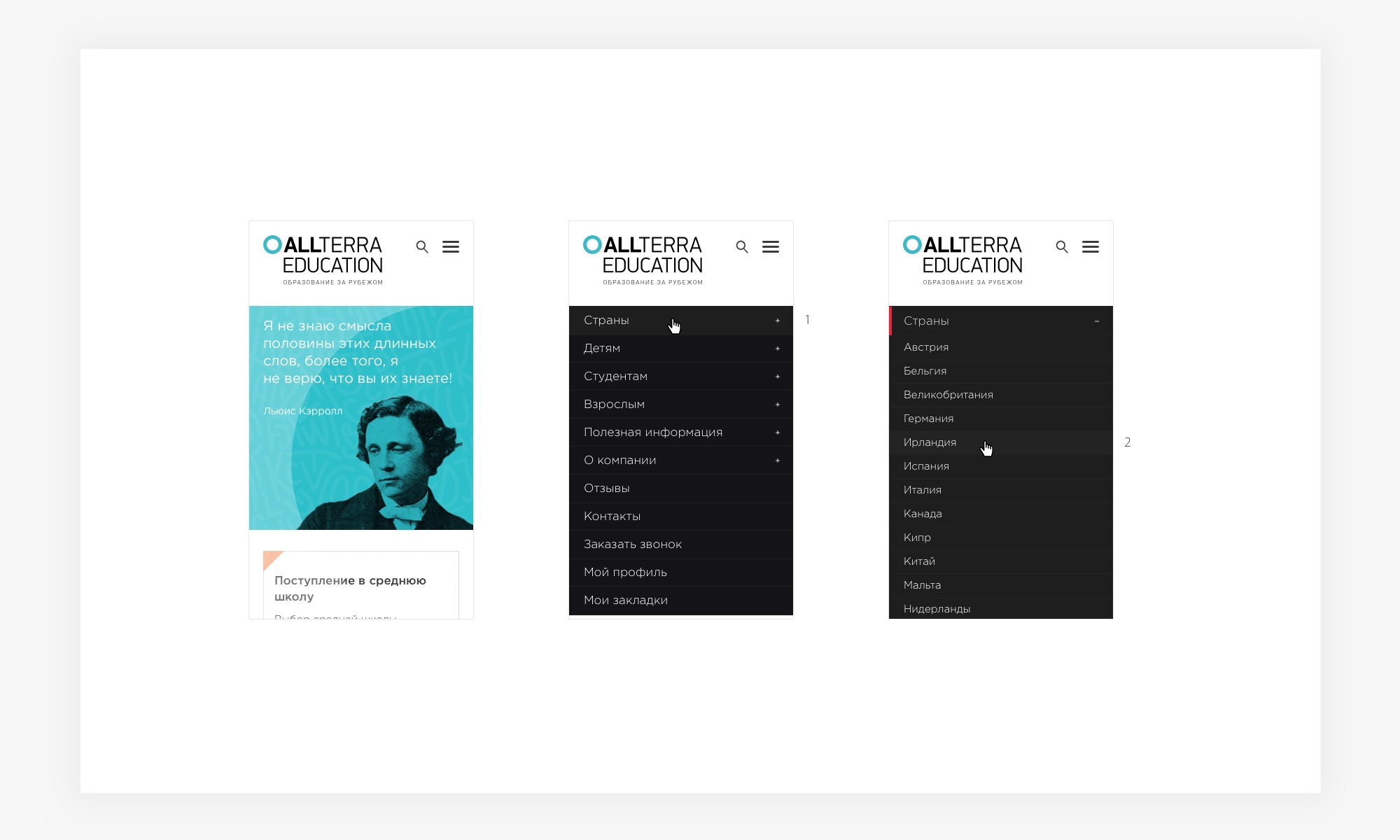
На планшетах и смартфонах (разрешение дисплеев «768px–320px») вся информация верстается в одну колонку, меню сворачивается в «бургер». Высота имиджевого изображения – 300px. На смартфонах изображение становится квадратным. Некоторые элементы переносятся под изображение (описание раздела, кнопка «Каталог программ»). На странице новости заголовок и дата идут перед имиджевым изображением.


Блоки | Типовые страницы 2
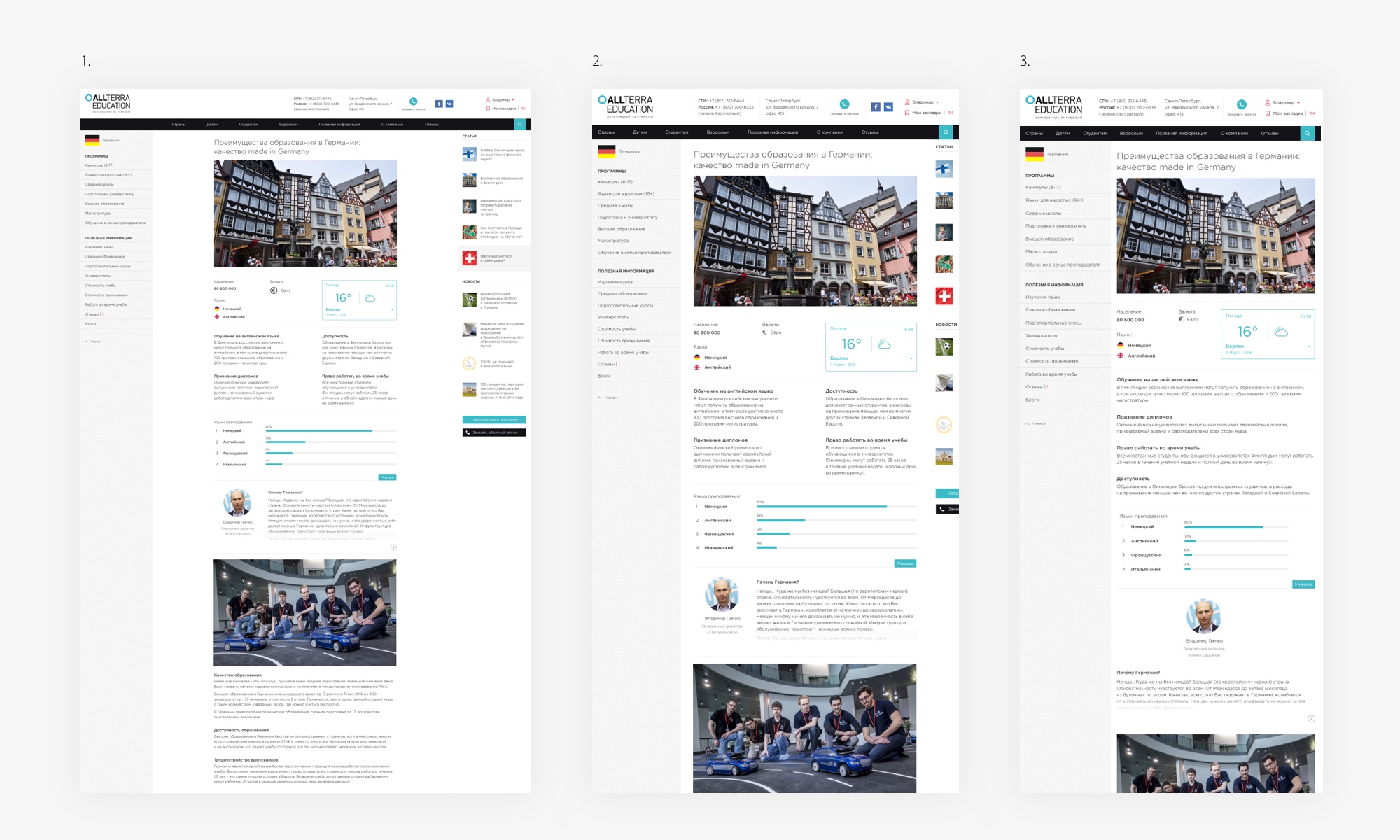
На мониторах с разрешением экранов «1680px +» сайд-бары, поле контента и подвал остаются фиксированной ширины (сайд-бары – 310px, контент и подвал – 780px). На странице подраздела нет правого сайд-бара, компоновка остается такой же.

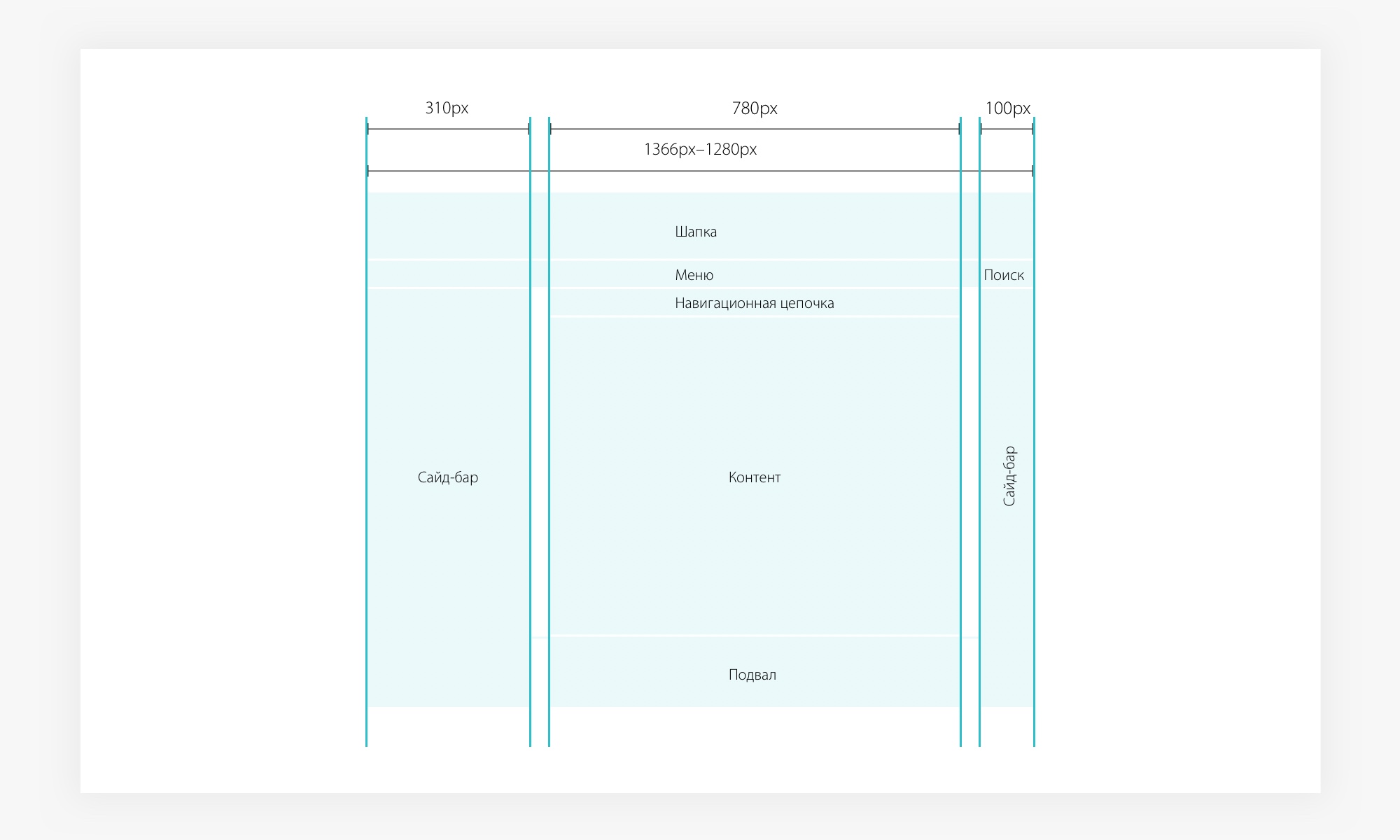
На мониторах с разрешением экранов «1366px–1280px» левый сайд-бар, поле контента
и подвал остаются фиксированной ширины (310px – сайд-бары, 780px – контент и подвал). Правый сайд-бар сворачивается до 100px (раскрывается до 310px при наведении курсора).

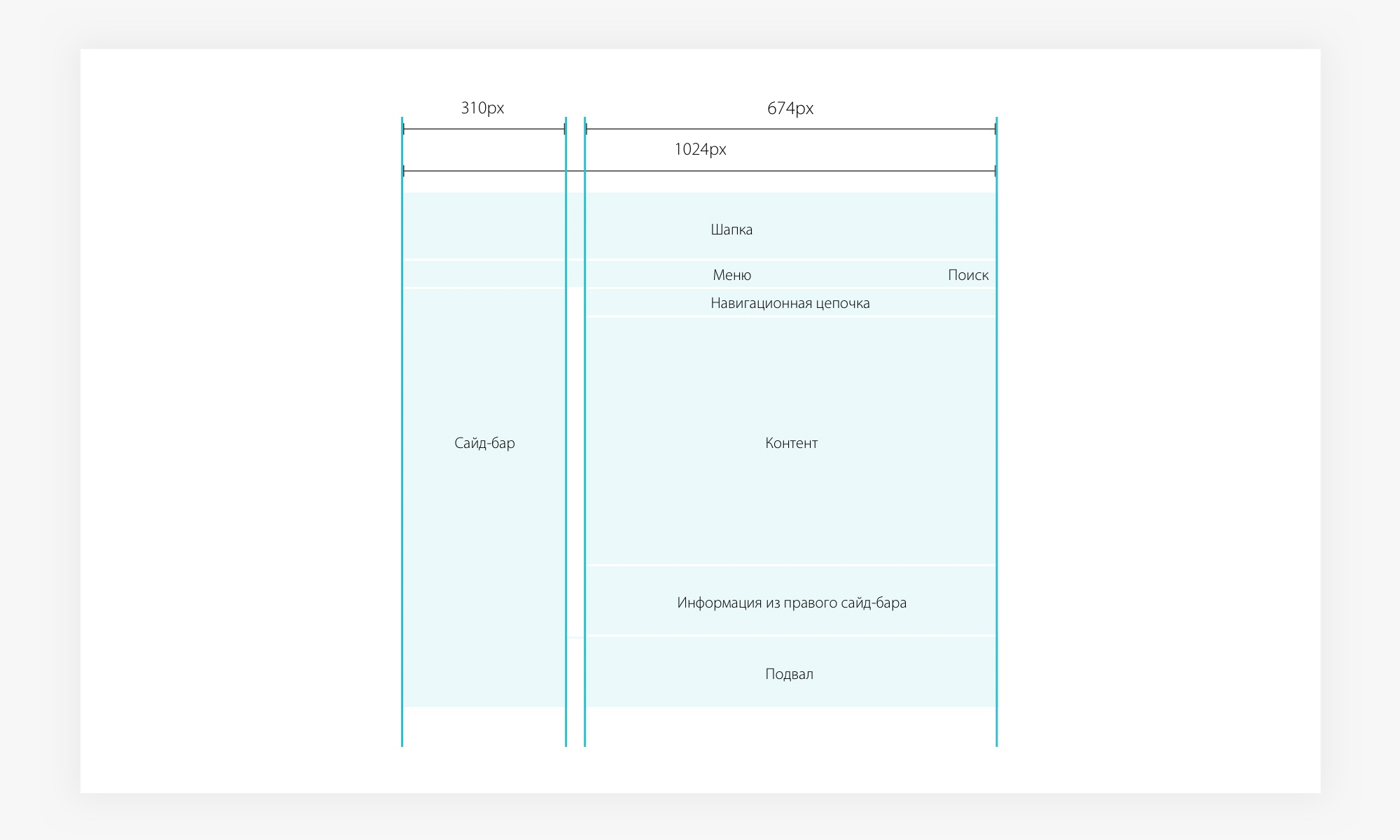
На мониторах с разрешением экранов «1024px» левый сайд-бар остается фиксированной ширины – 310px. Поле контента и подвал становится уже – 674px. Информация из правого сайд-бара перемещается под поле контента.

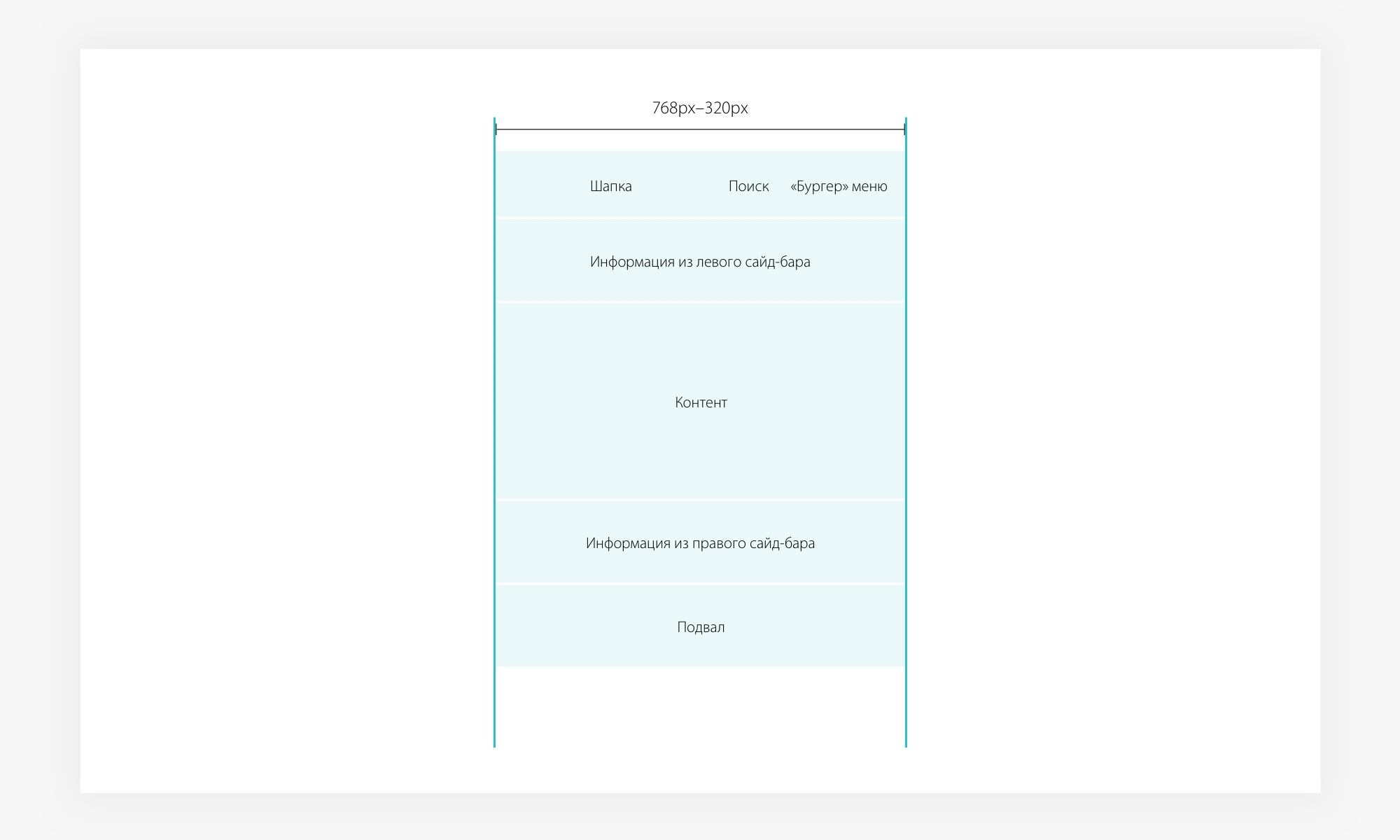
На планшетах и смартфонах (разрешения дисплеев «768px–320px») сайд-бары исчезают, вся информация верстается в одну колонку, меню сворачивается в «бургер». Информация из левого сайд-бара, в зависимости от важности, может появляться до/после контента или разделяться.



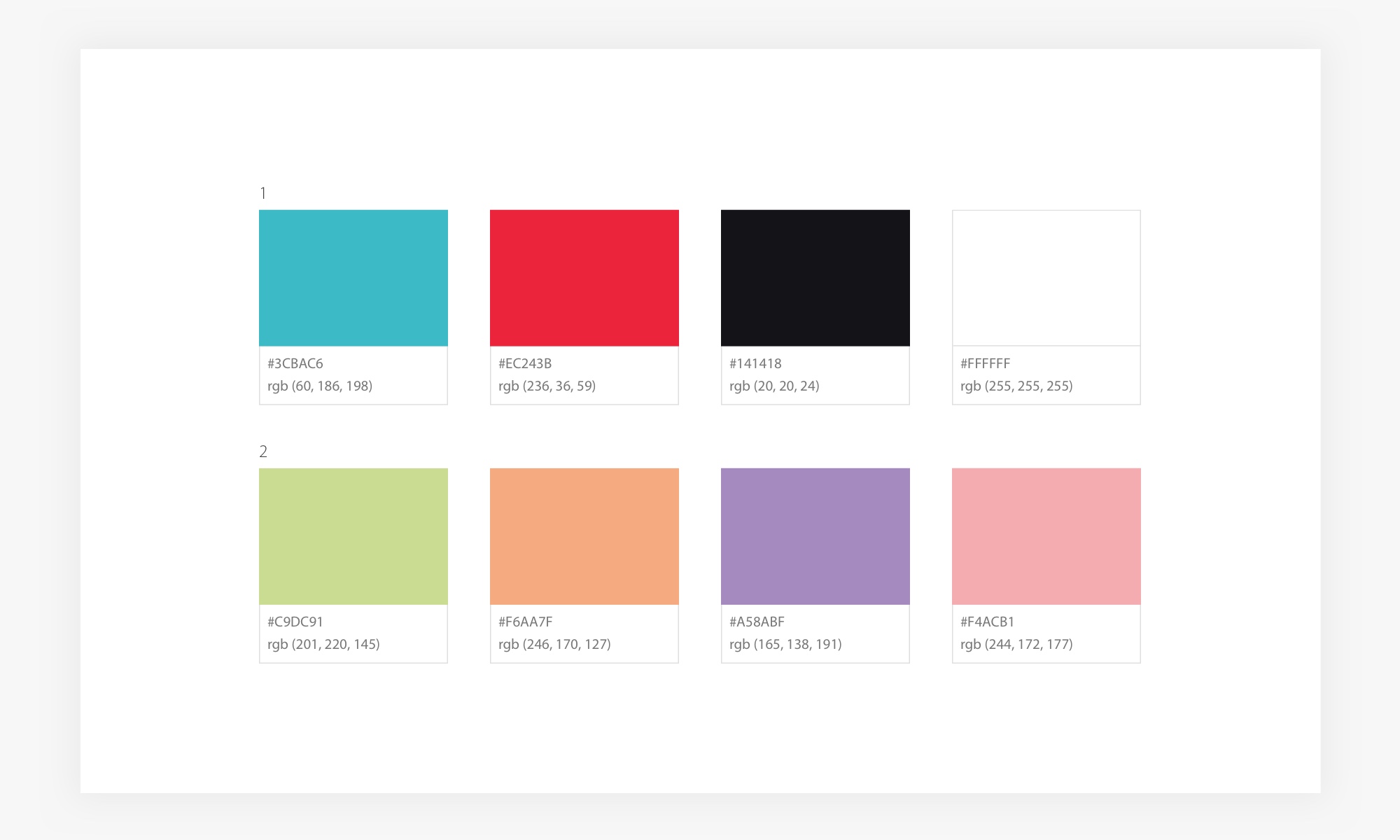
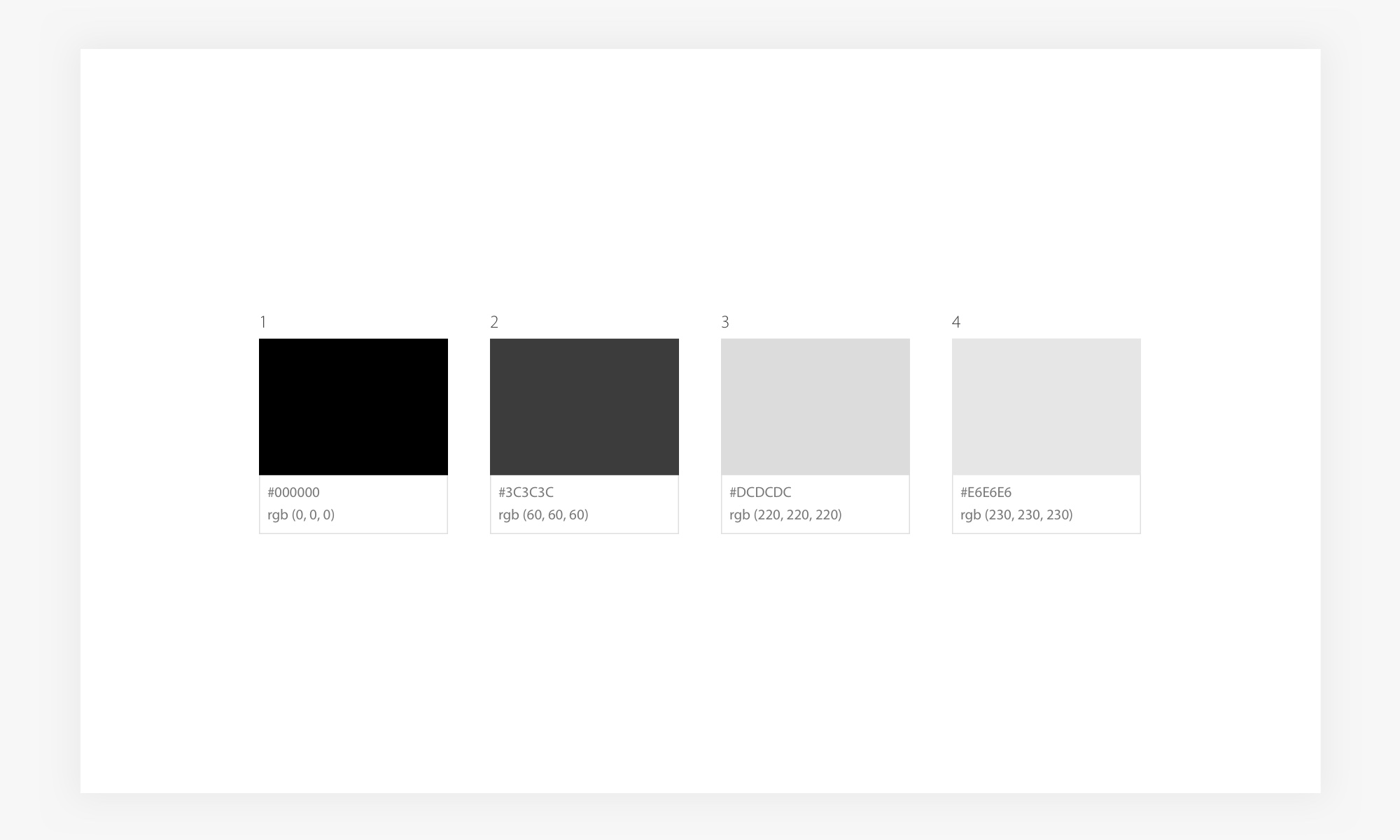
Цветовая схема


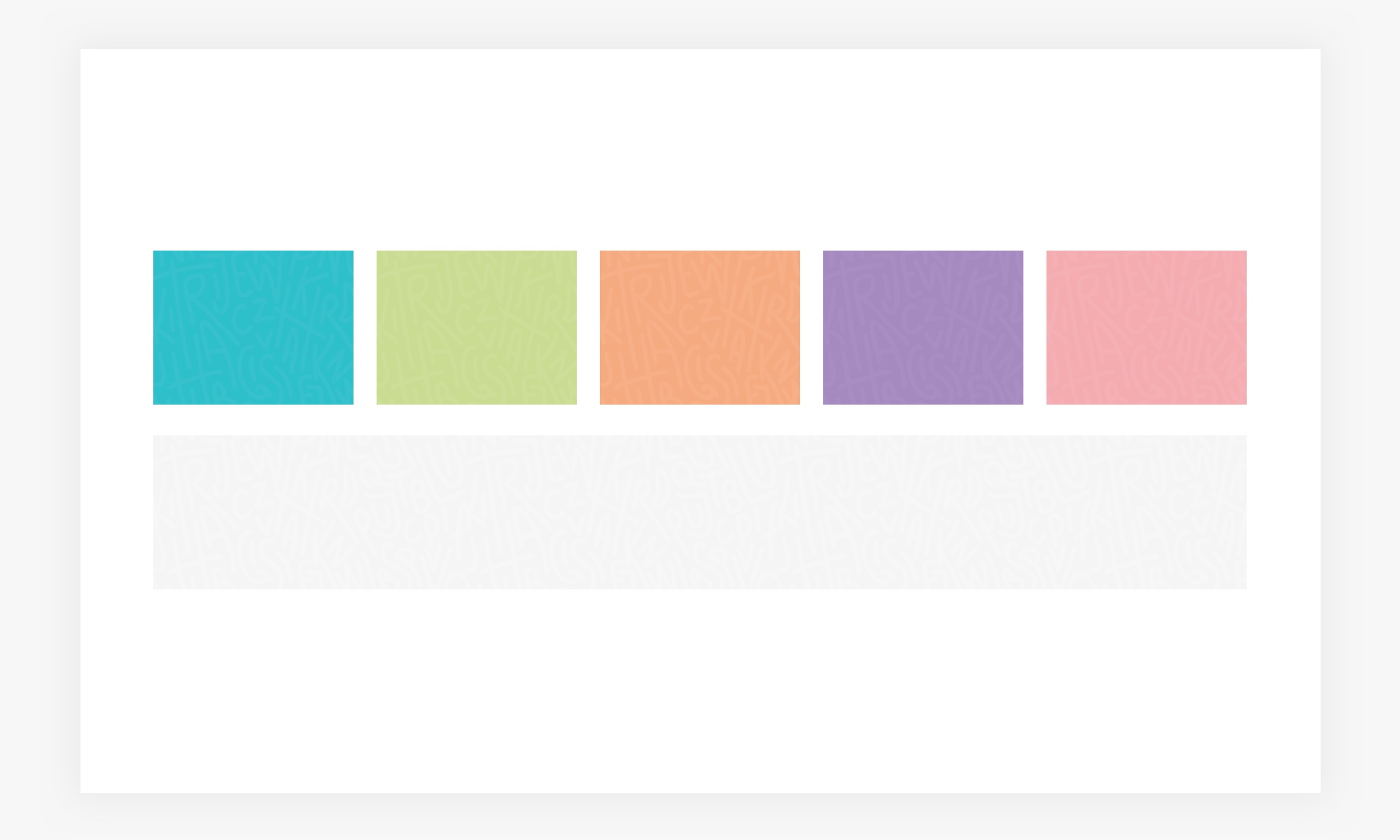
Графика
На главной странице, странице разделов в имиджевых картинках используется фирменный паттерн компании. Также паттерн используется в левом сайд-баре на внутренних страницах.

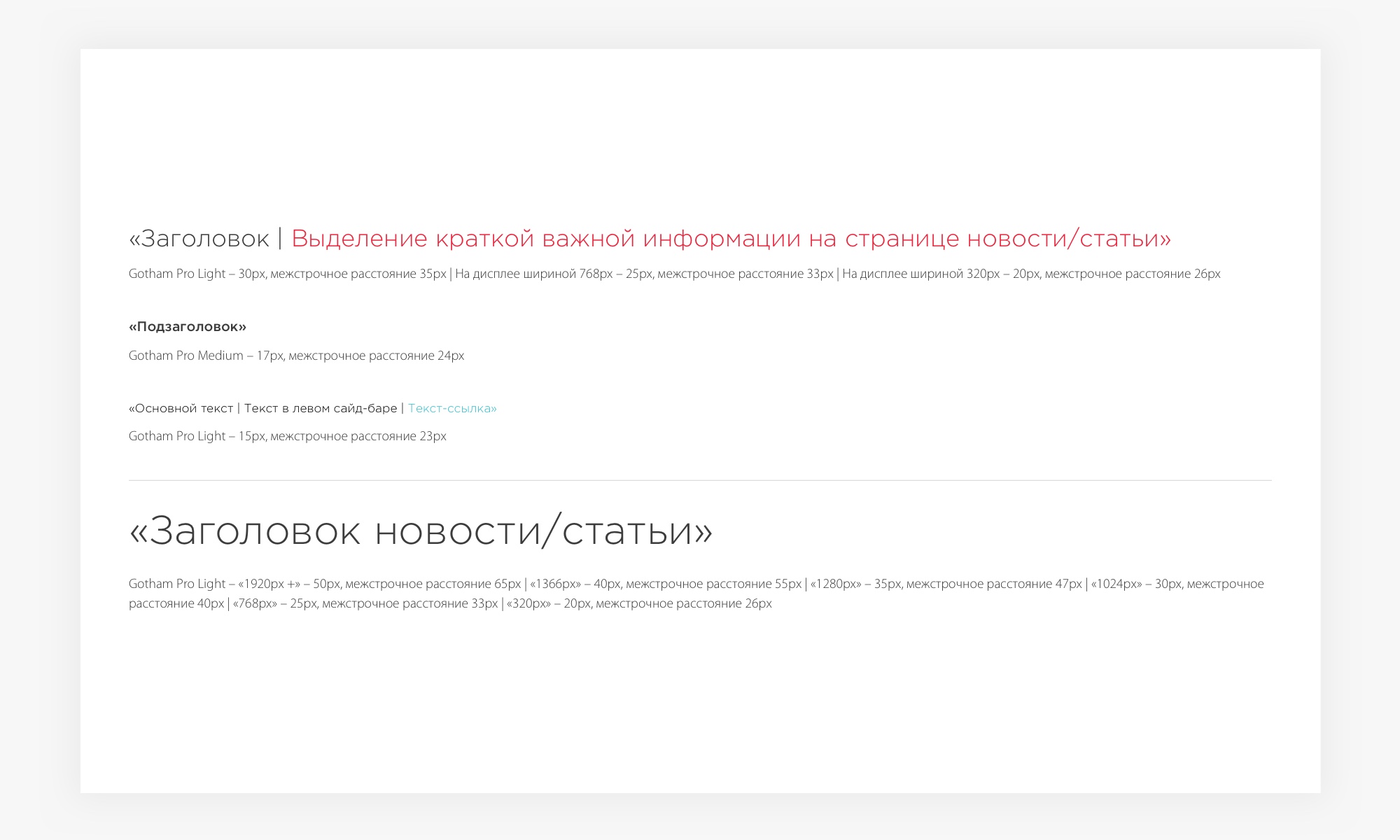
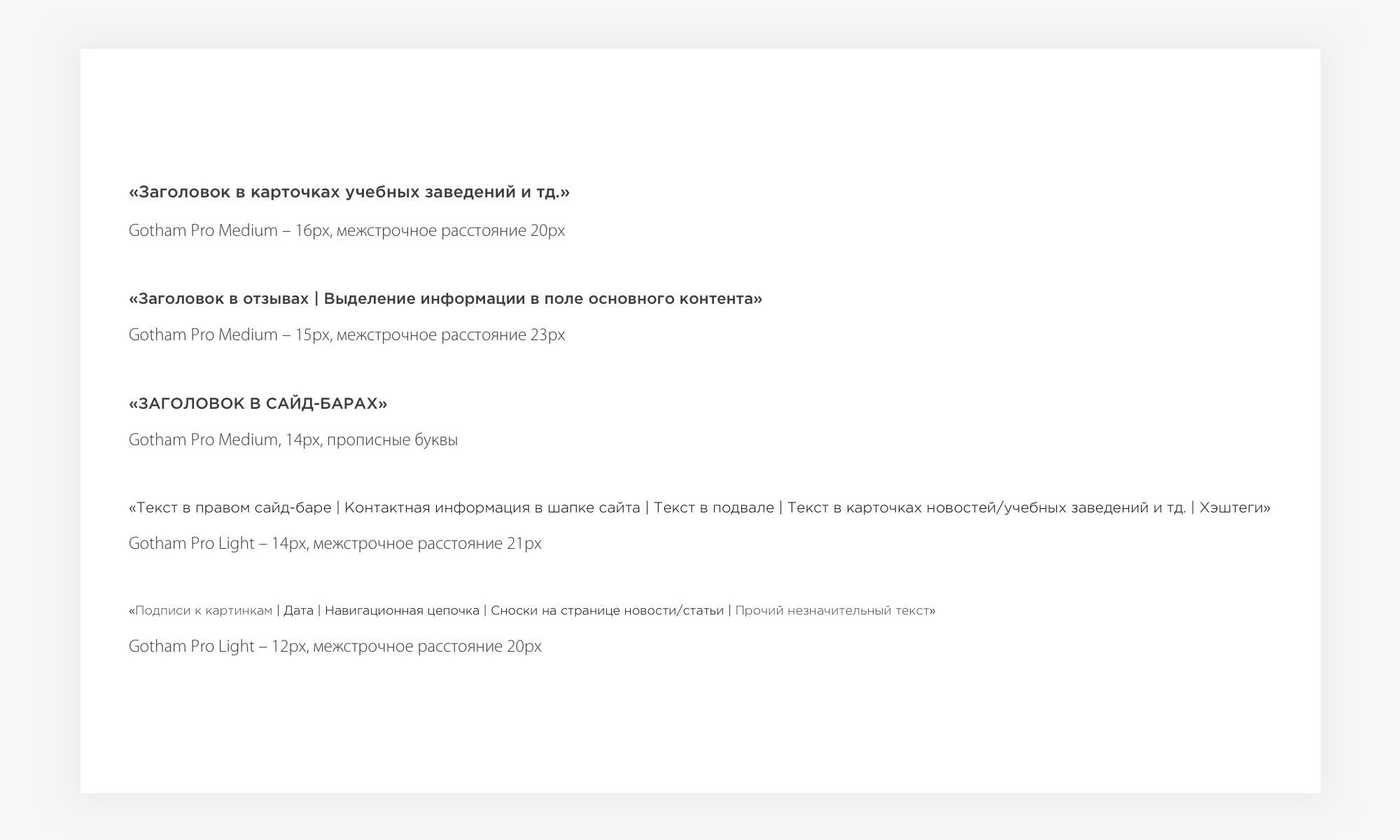
Типографика
Основным и единственным шрифтом, используемым на сайте является «Gotham Pro» в трех начертаниях (light, regular, medium). Начертание «regular» используется только в пунктах меню и в тексте на кнопках, залитых цветом.


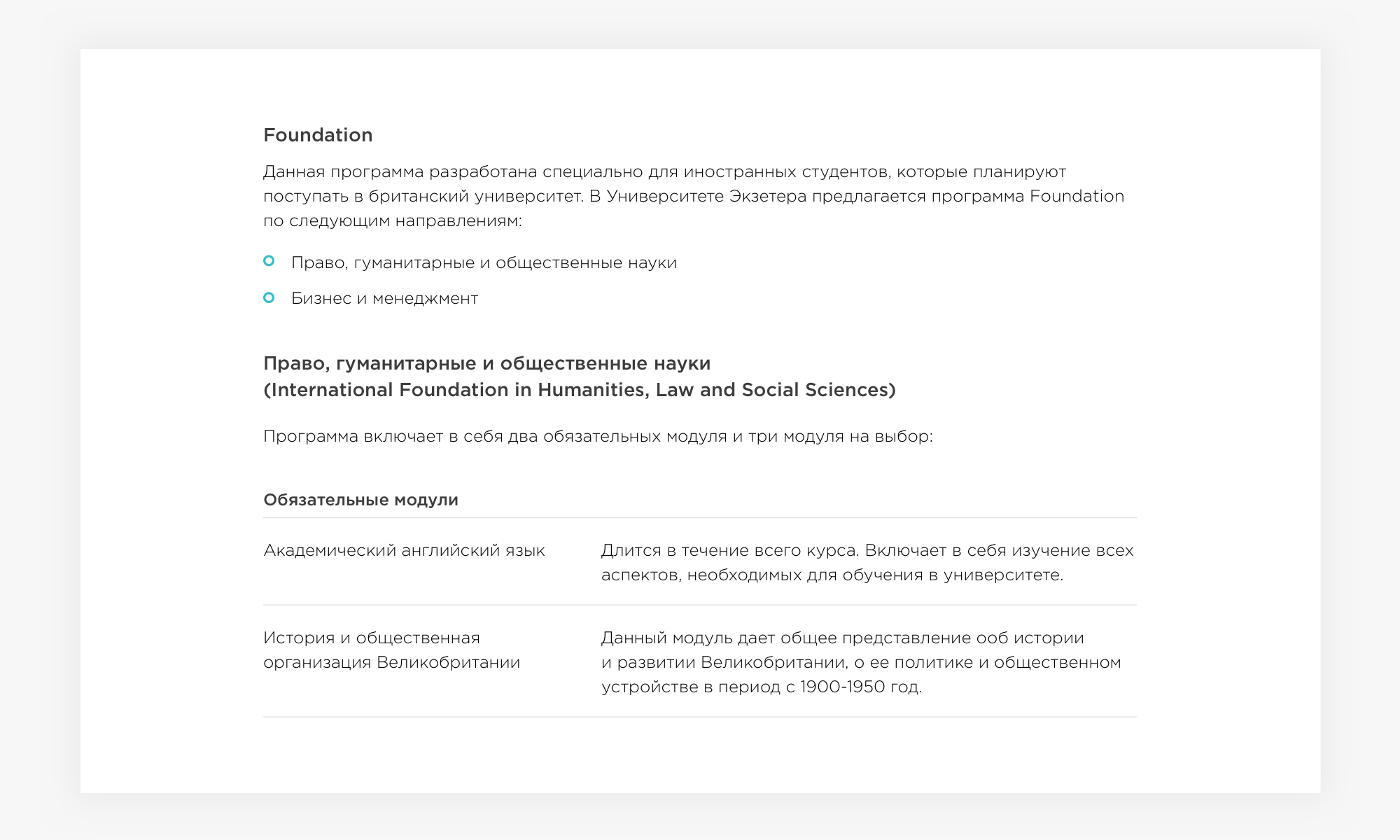
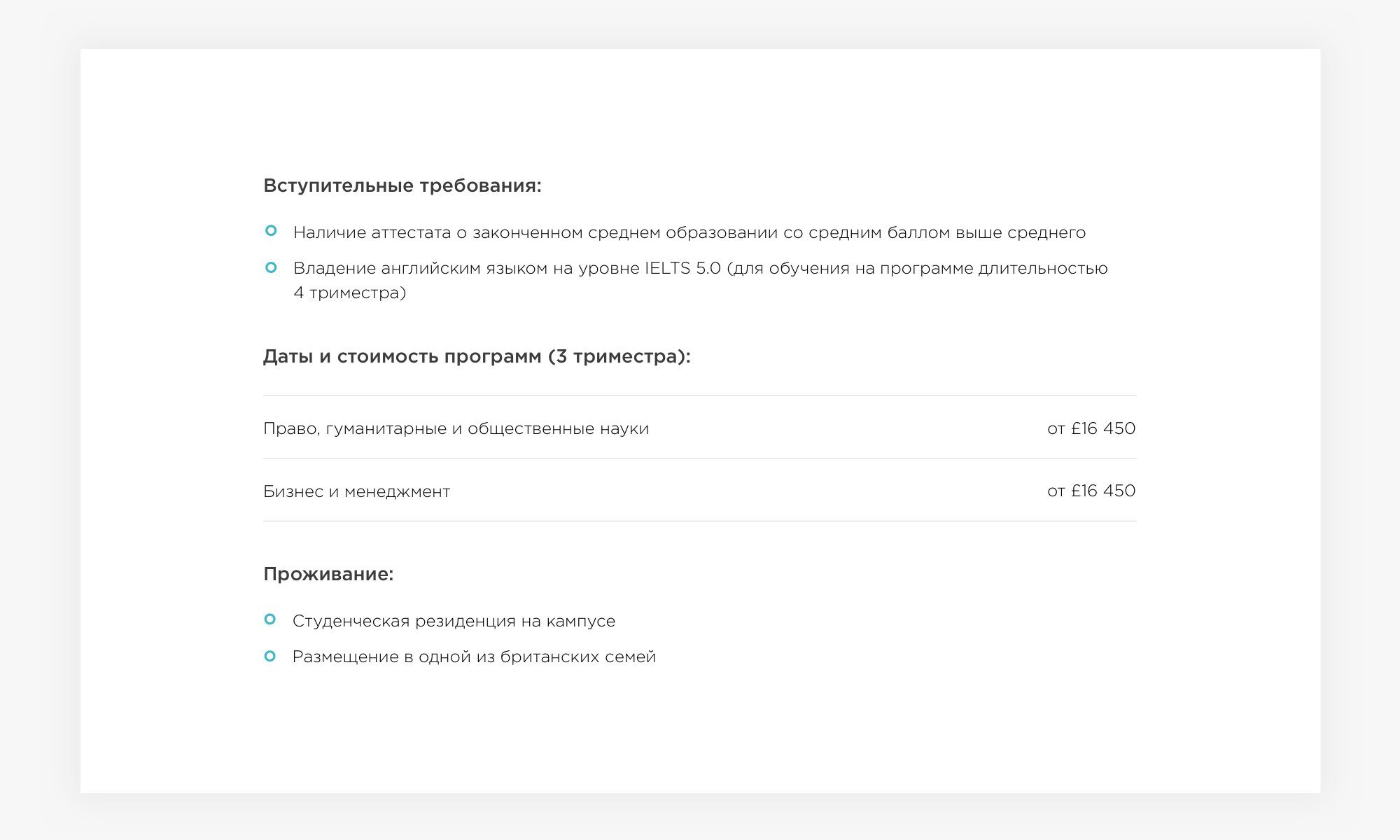
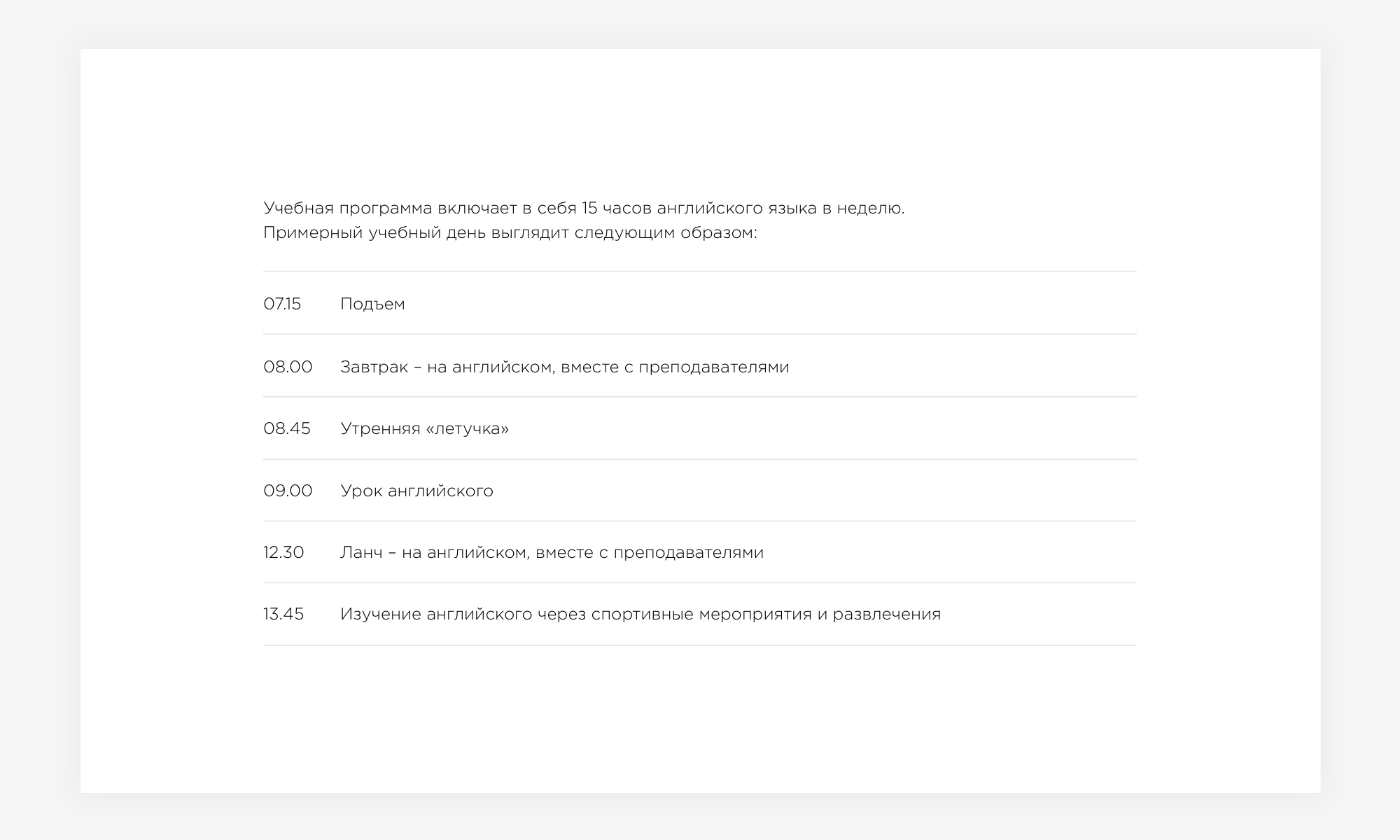
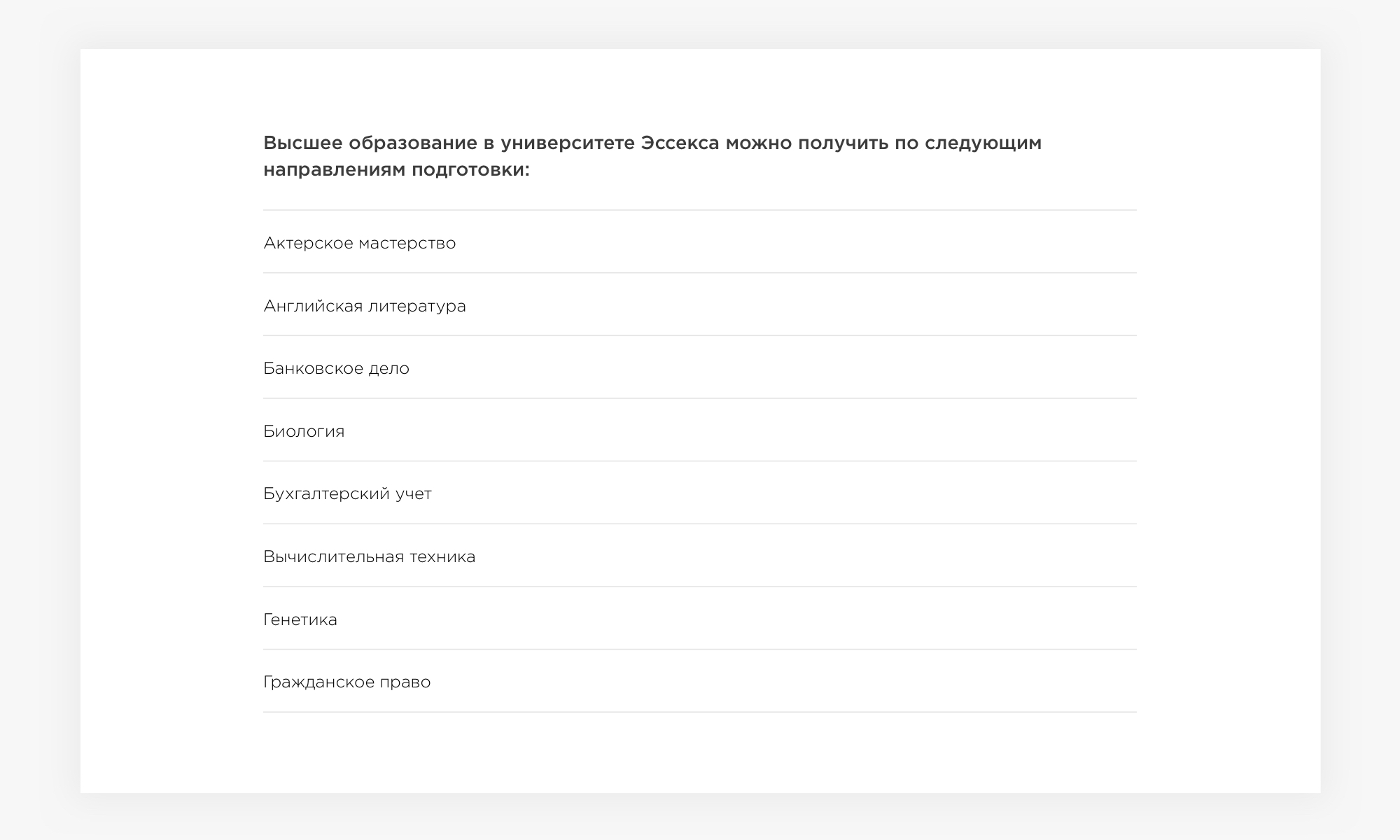
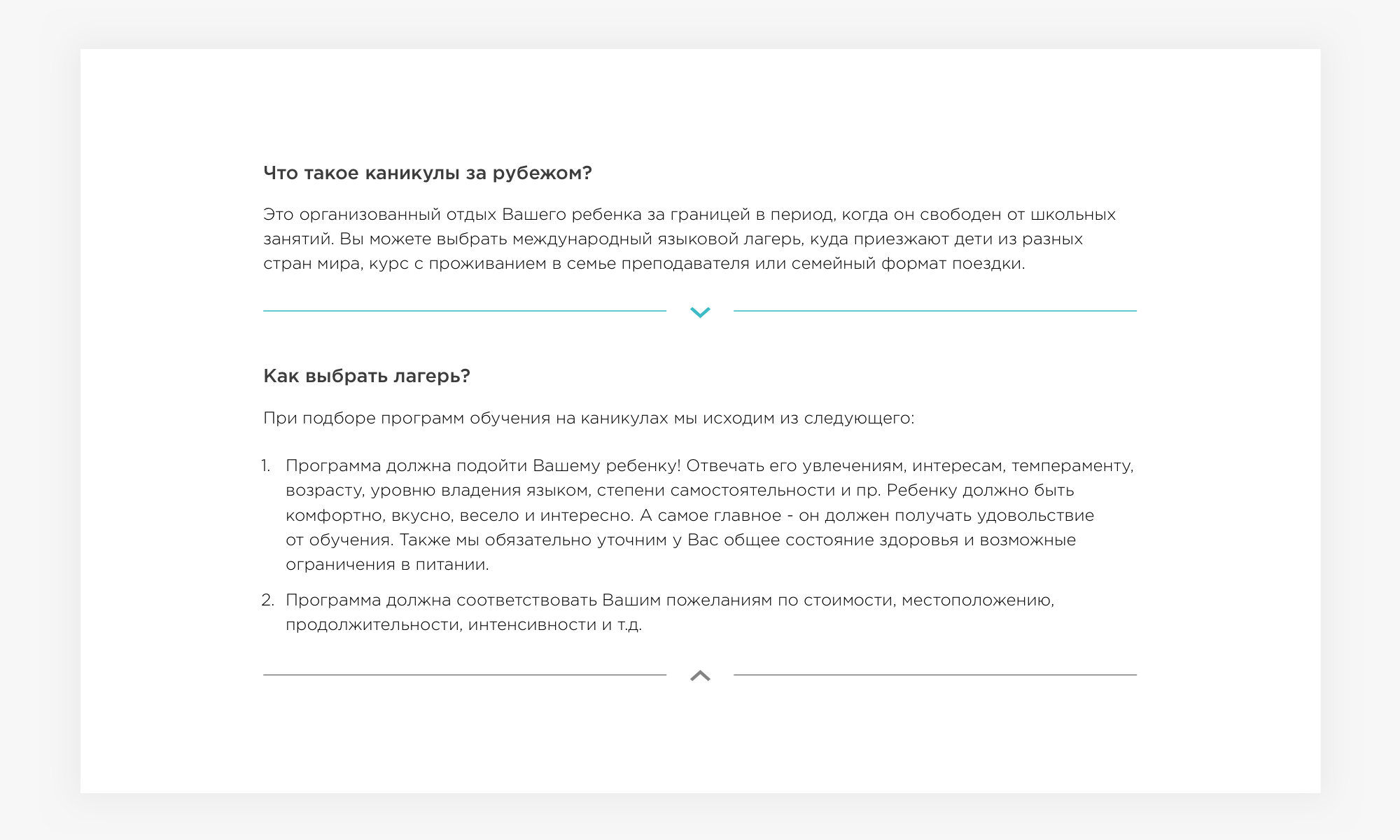
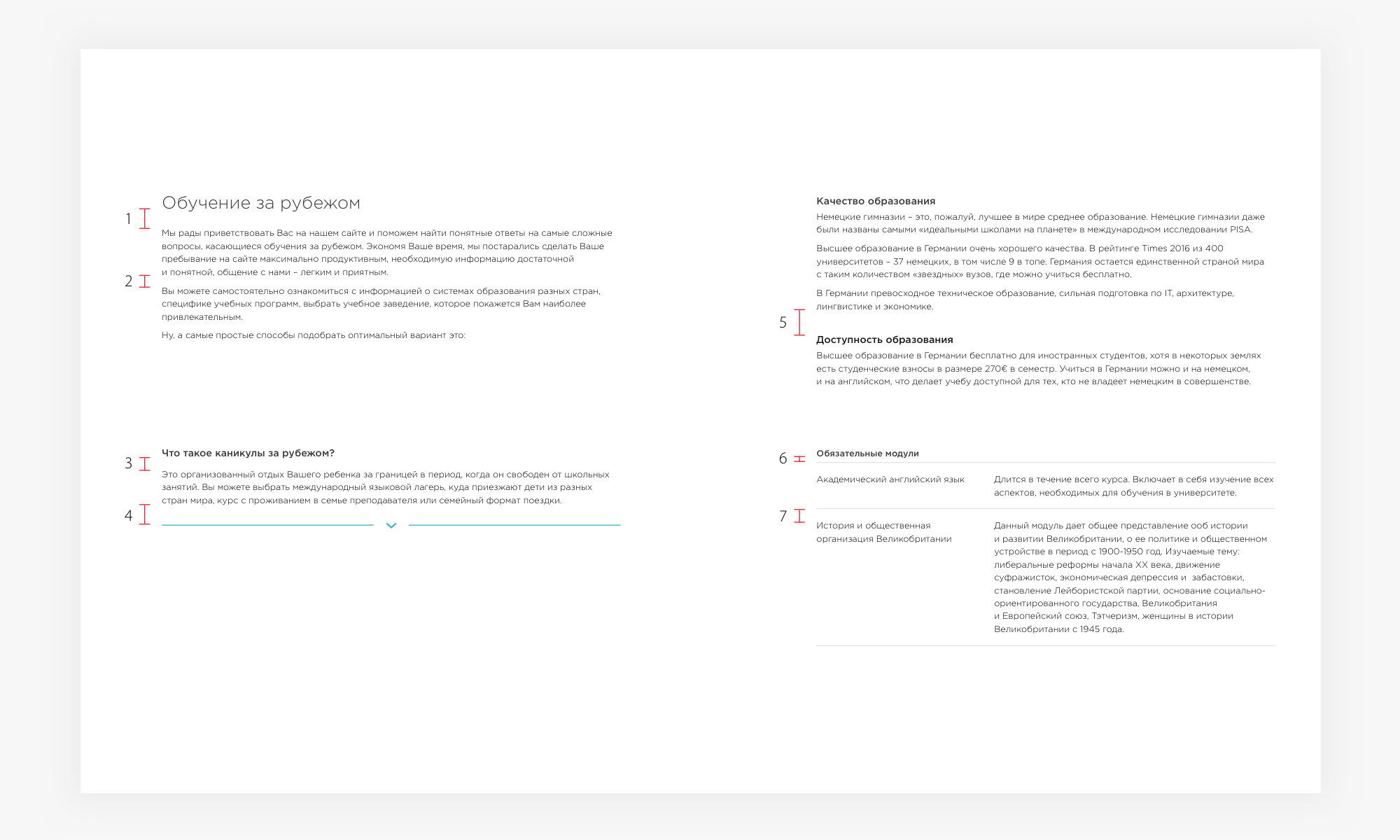
Подача текстовой информации







Отступы




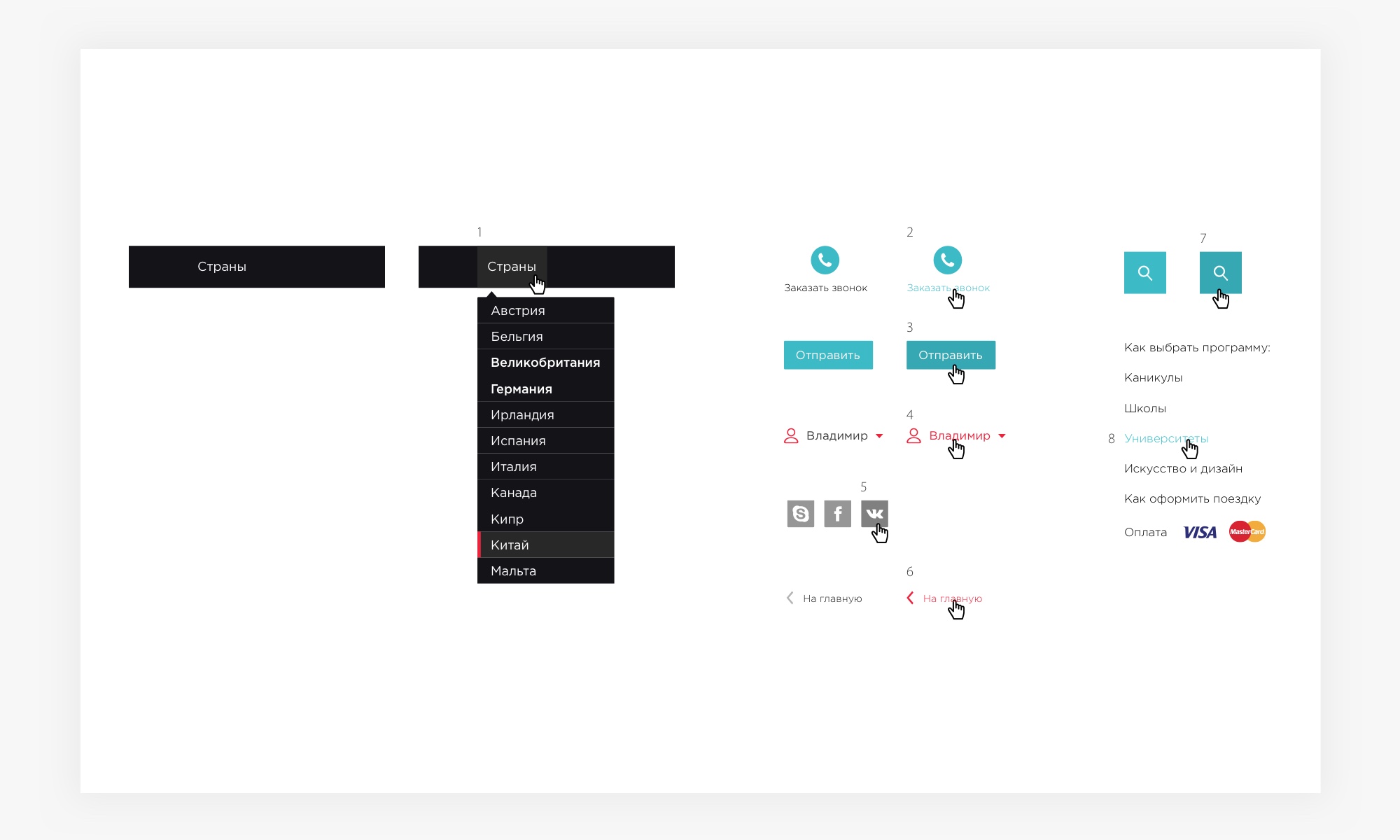
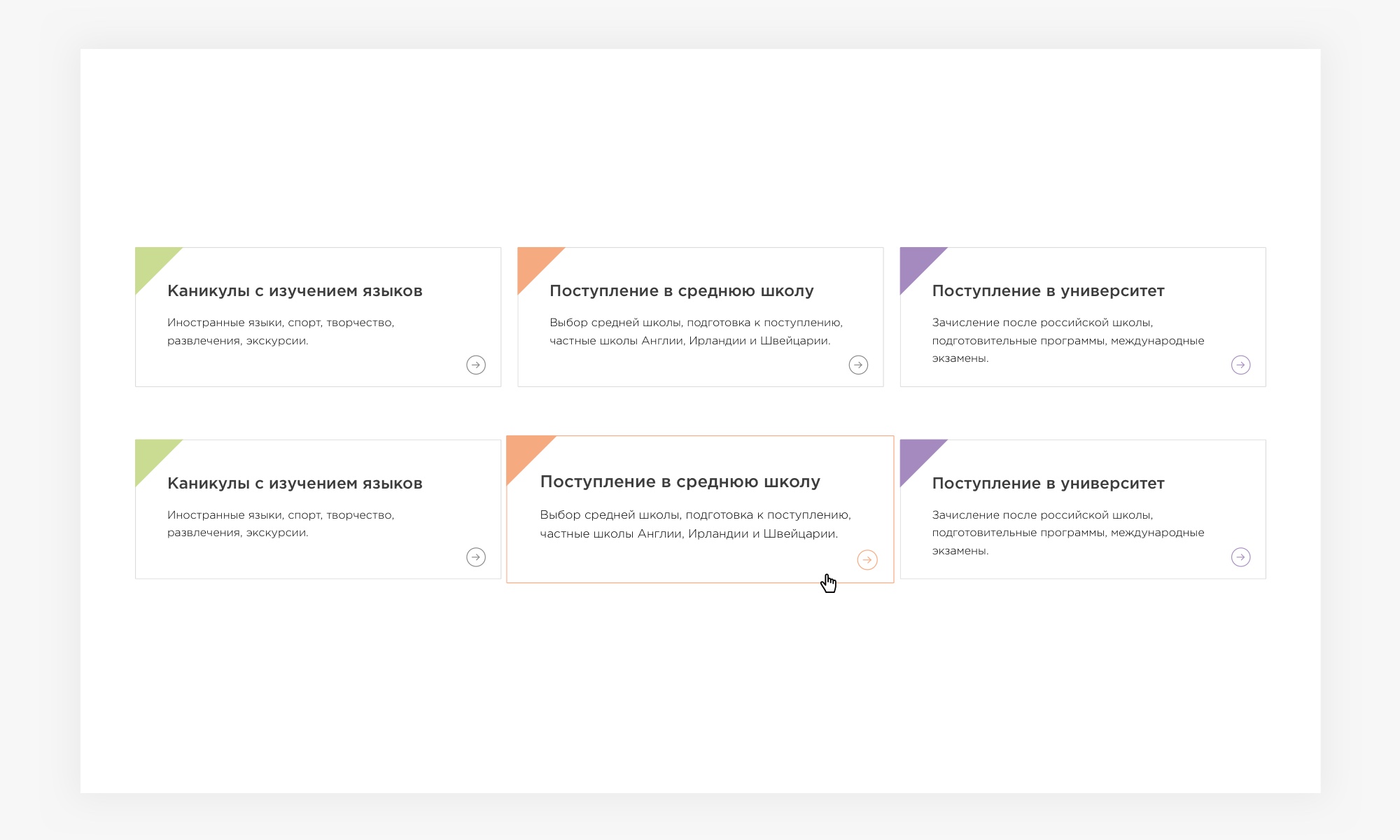
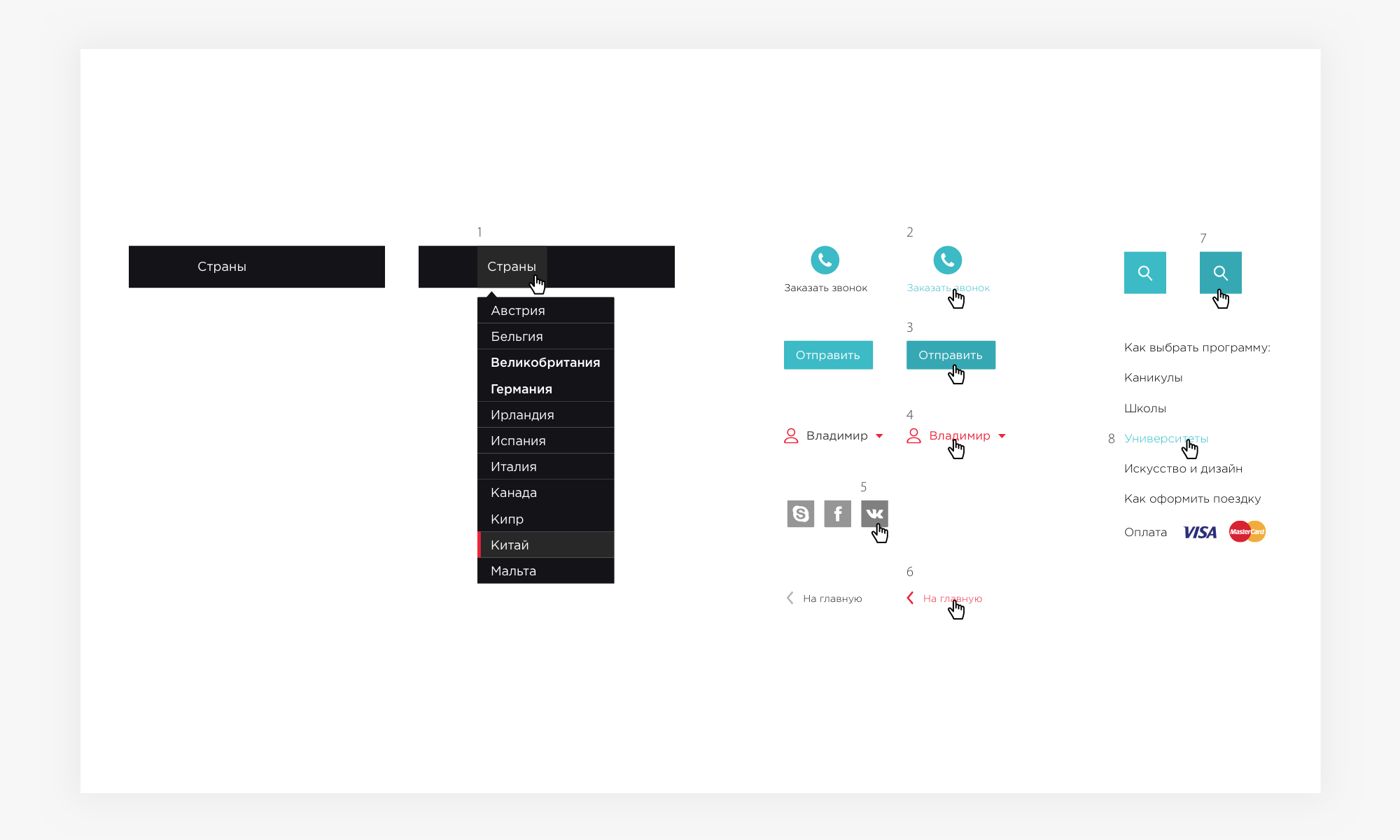
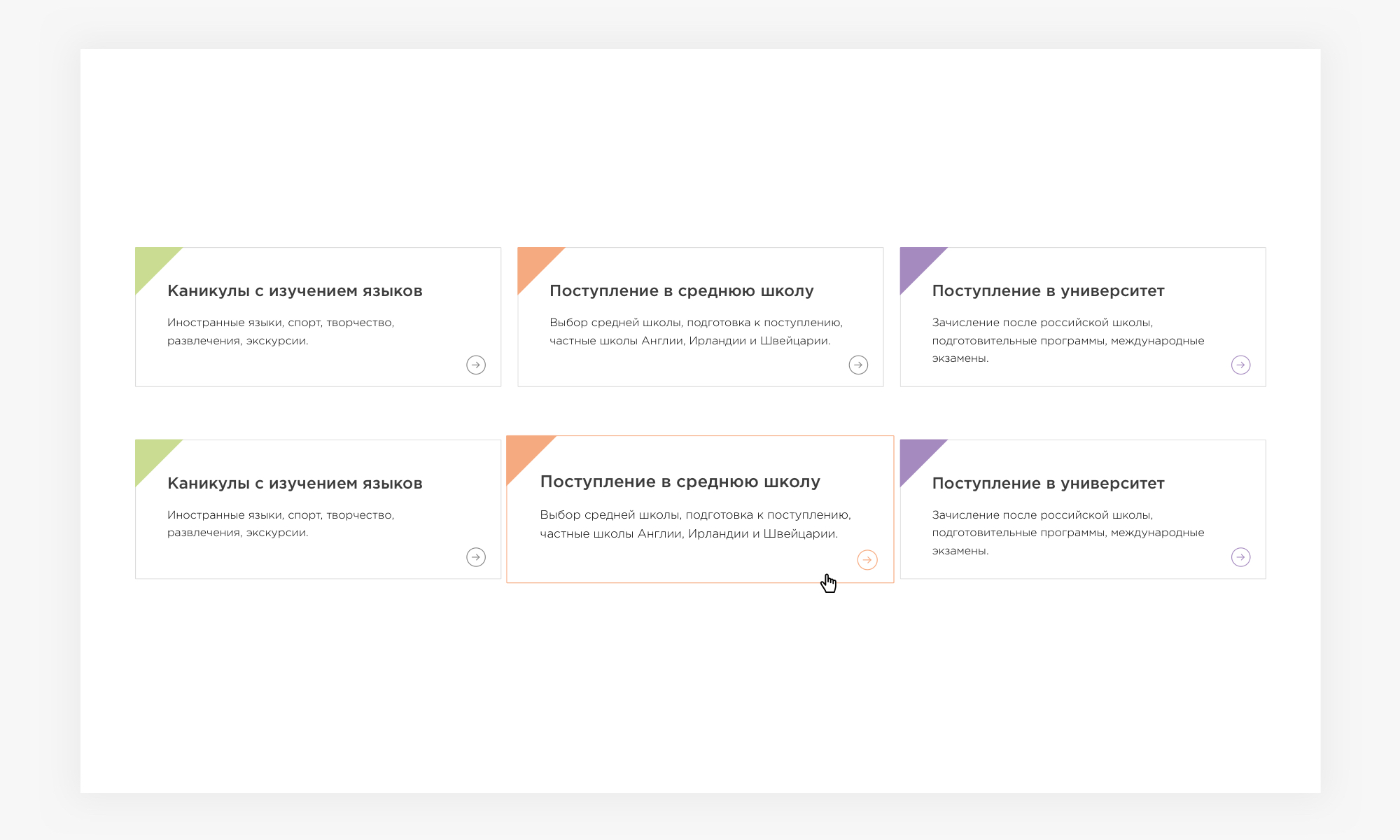
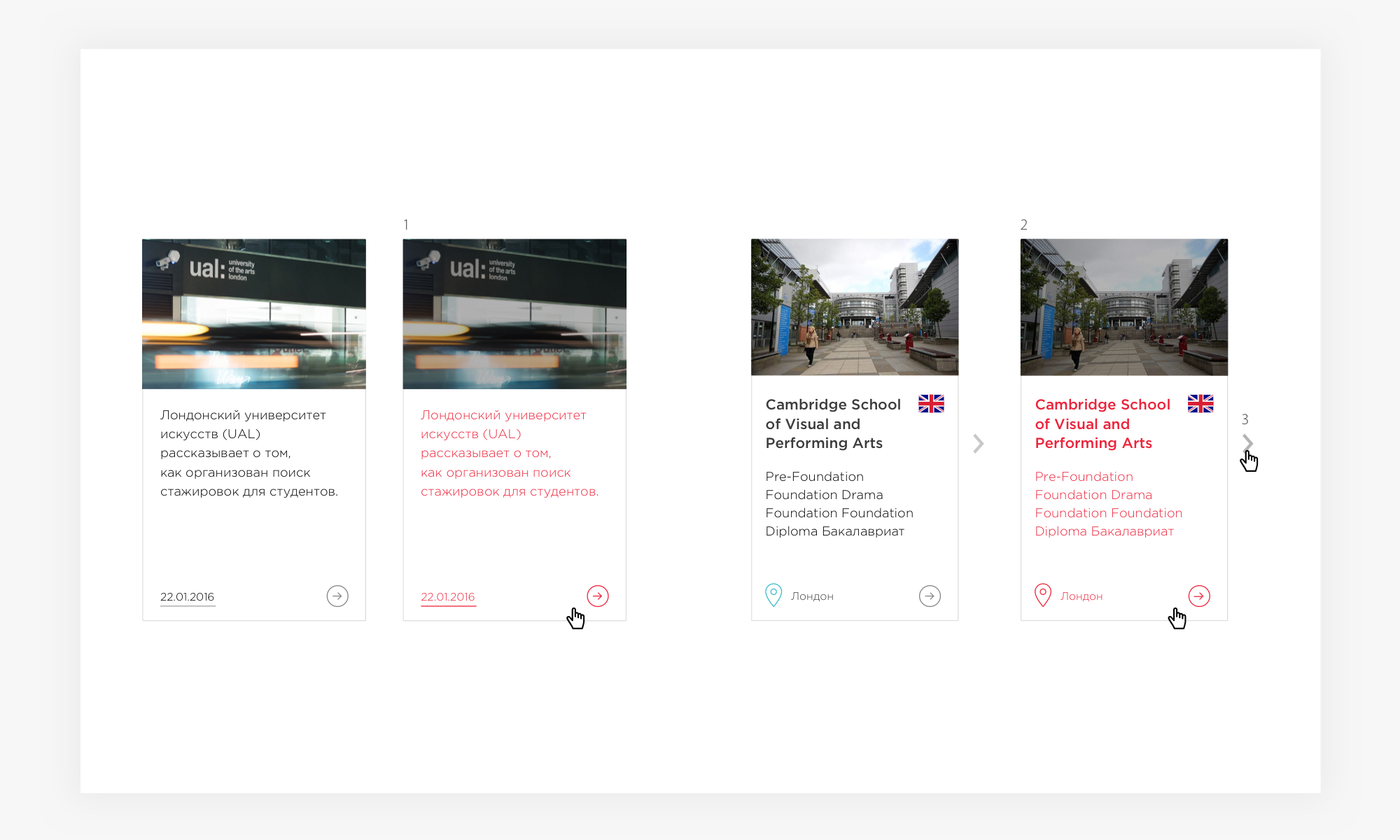
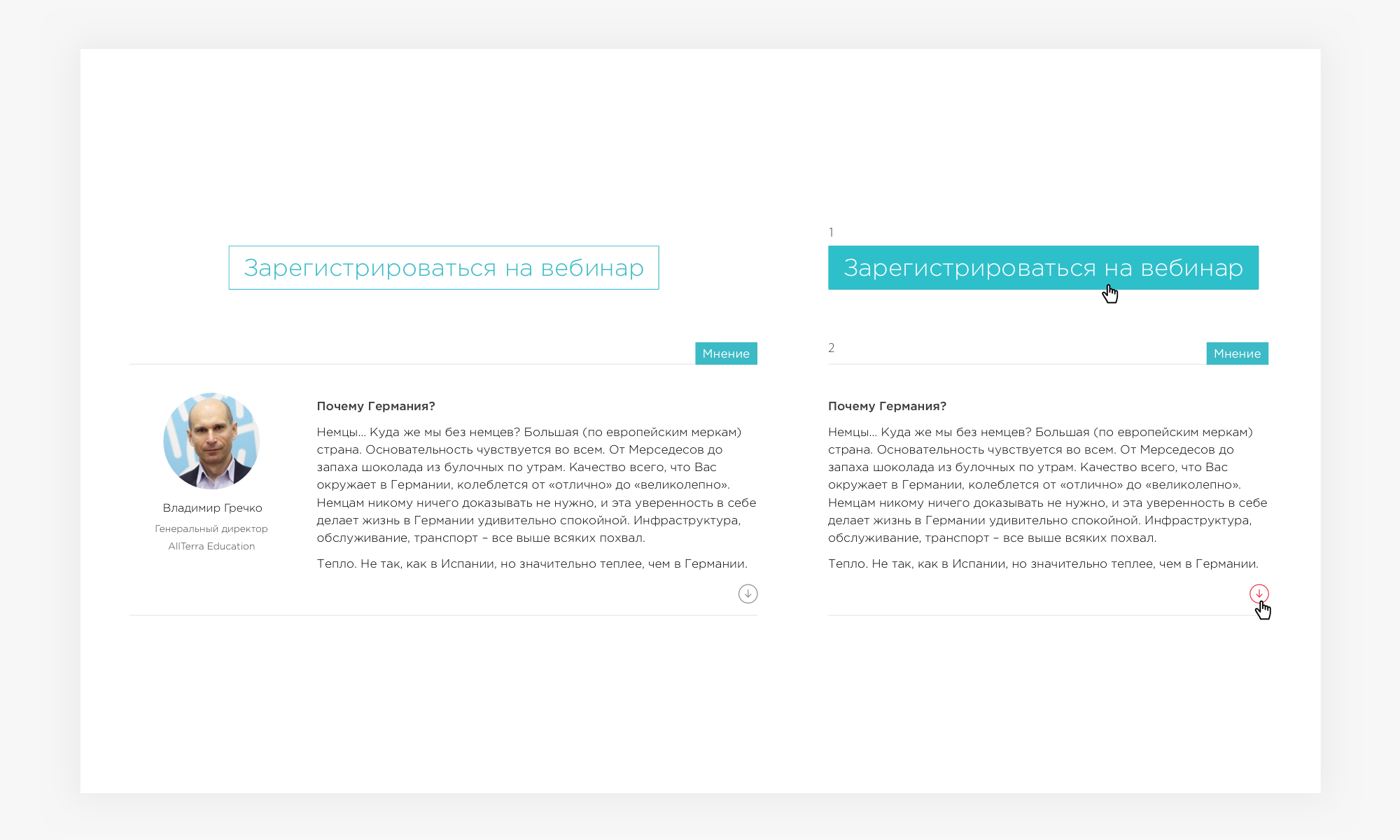
Ховеры
Ховер (hover) определяет стиль элемента при наведении на него курсора мыши.










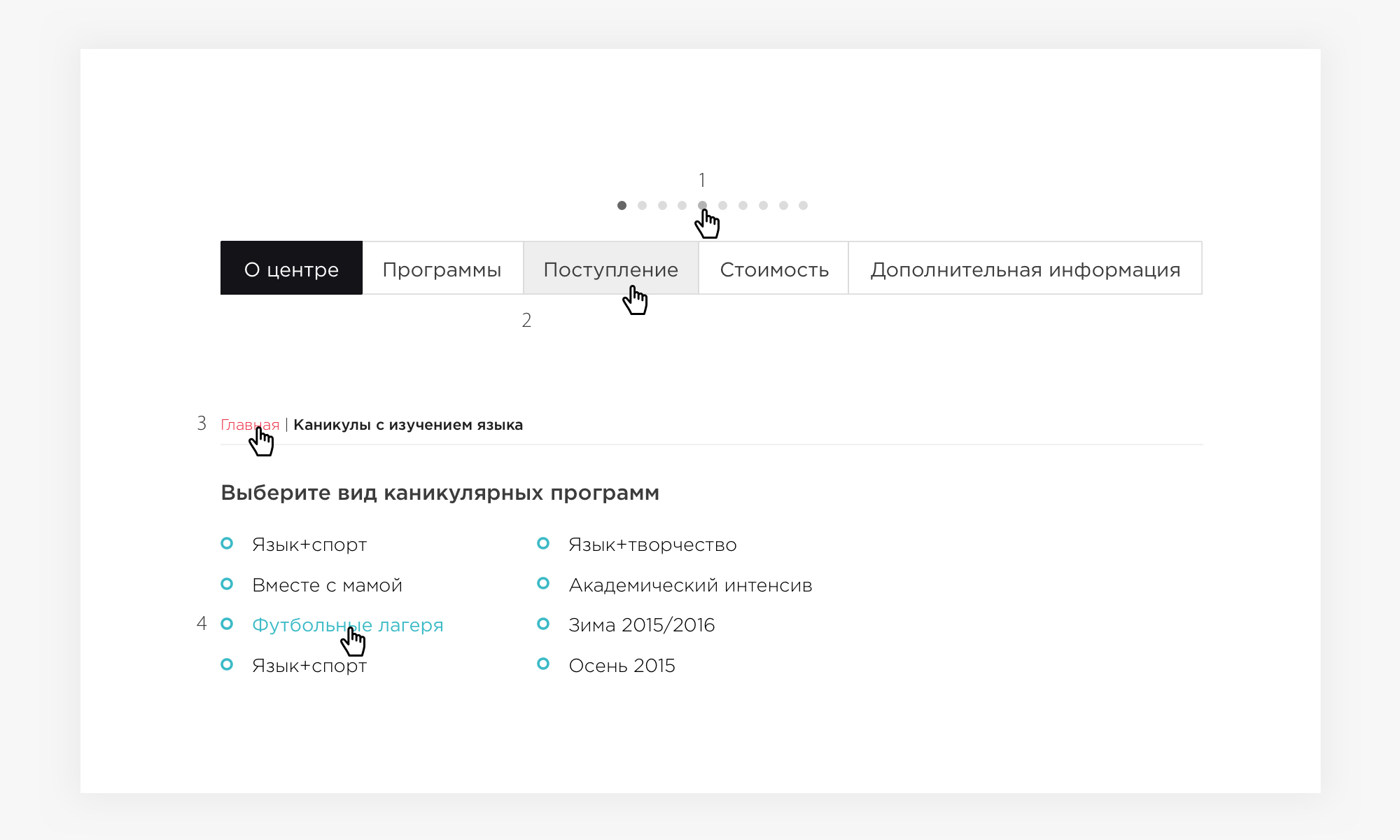
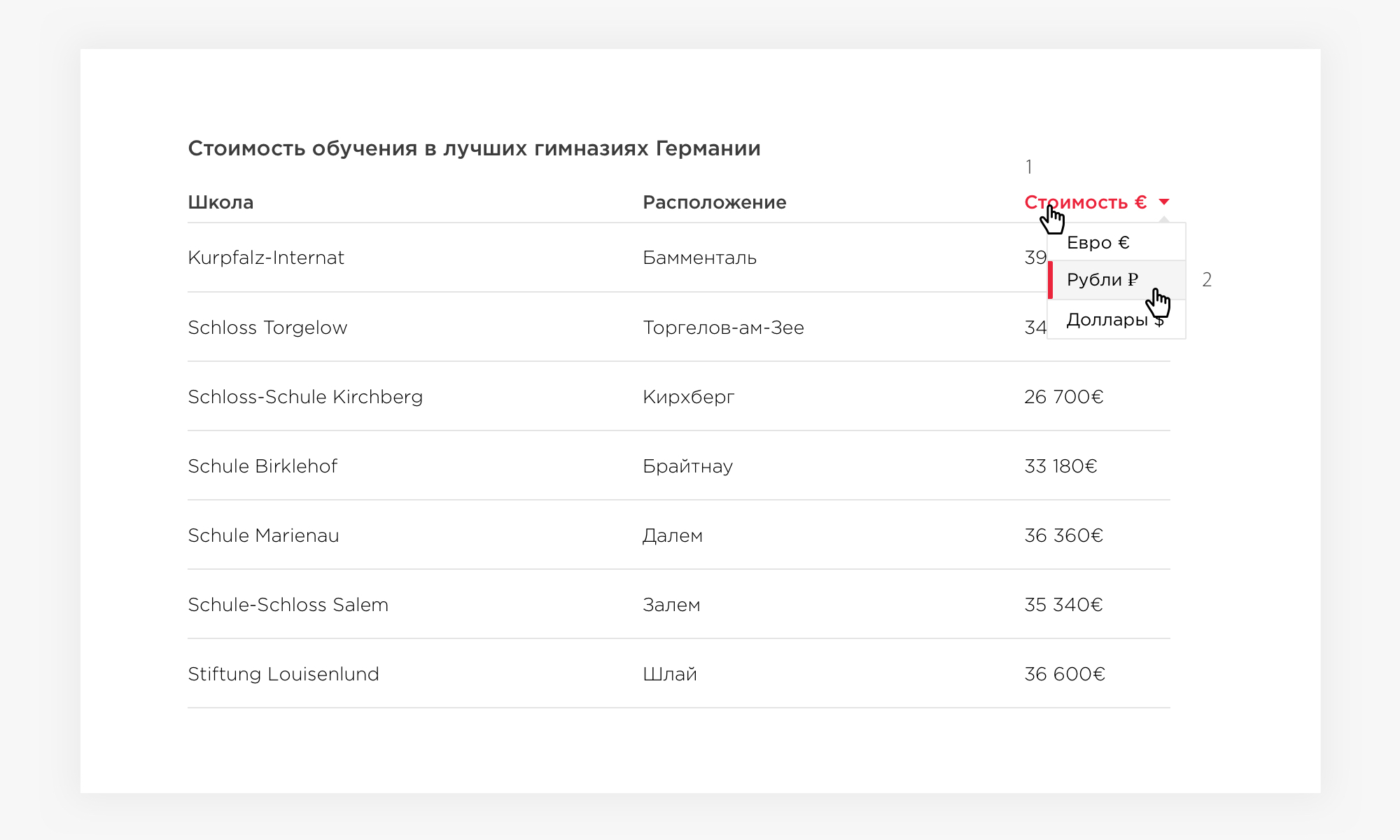
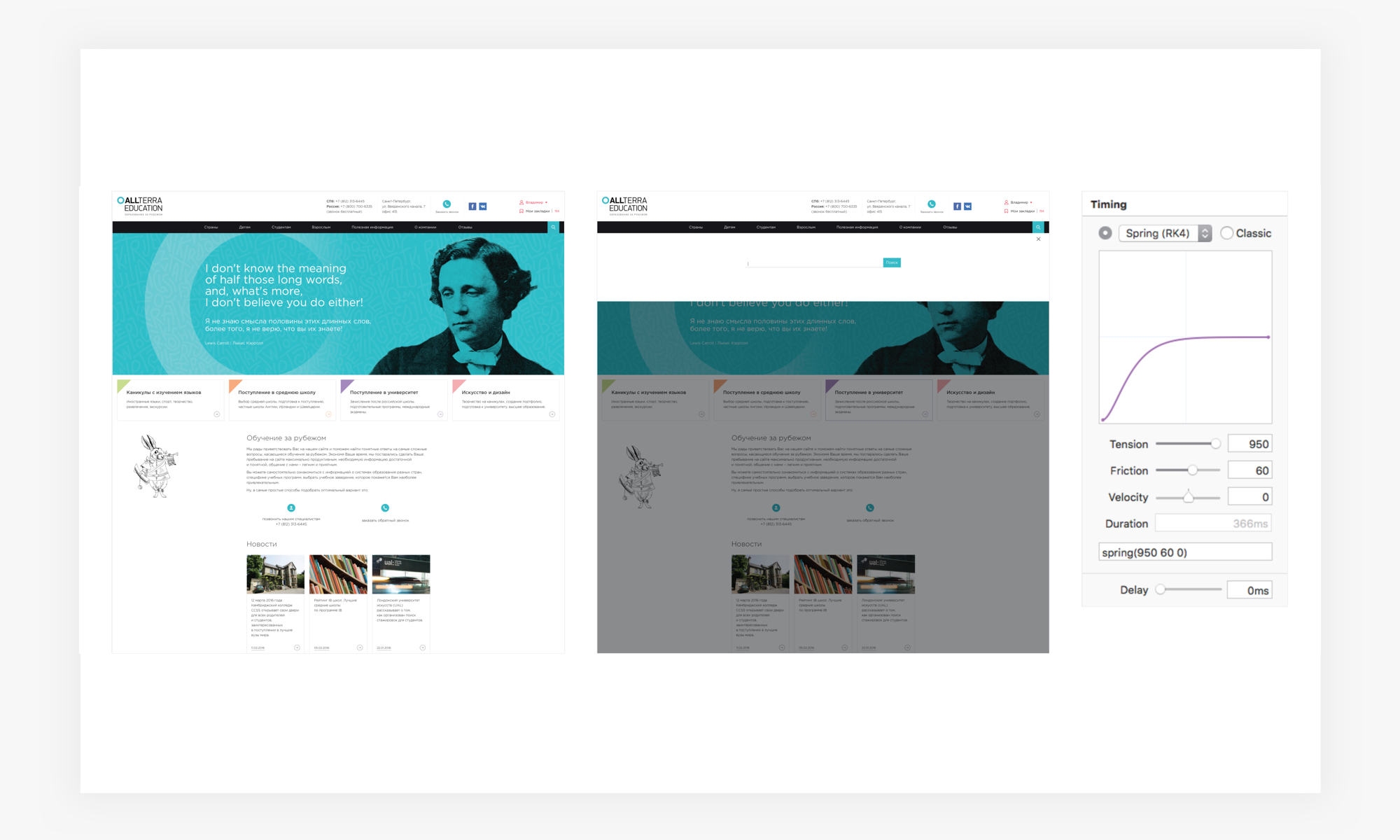
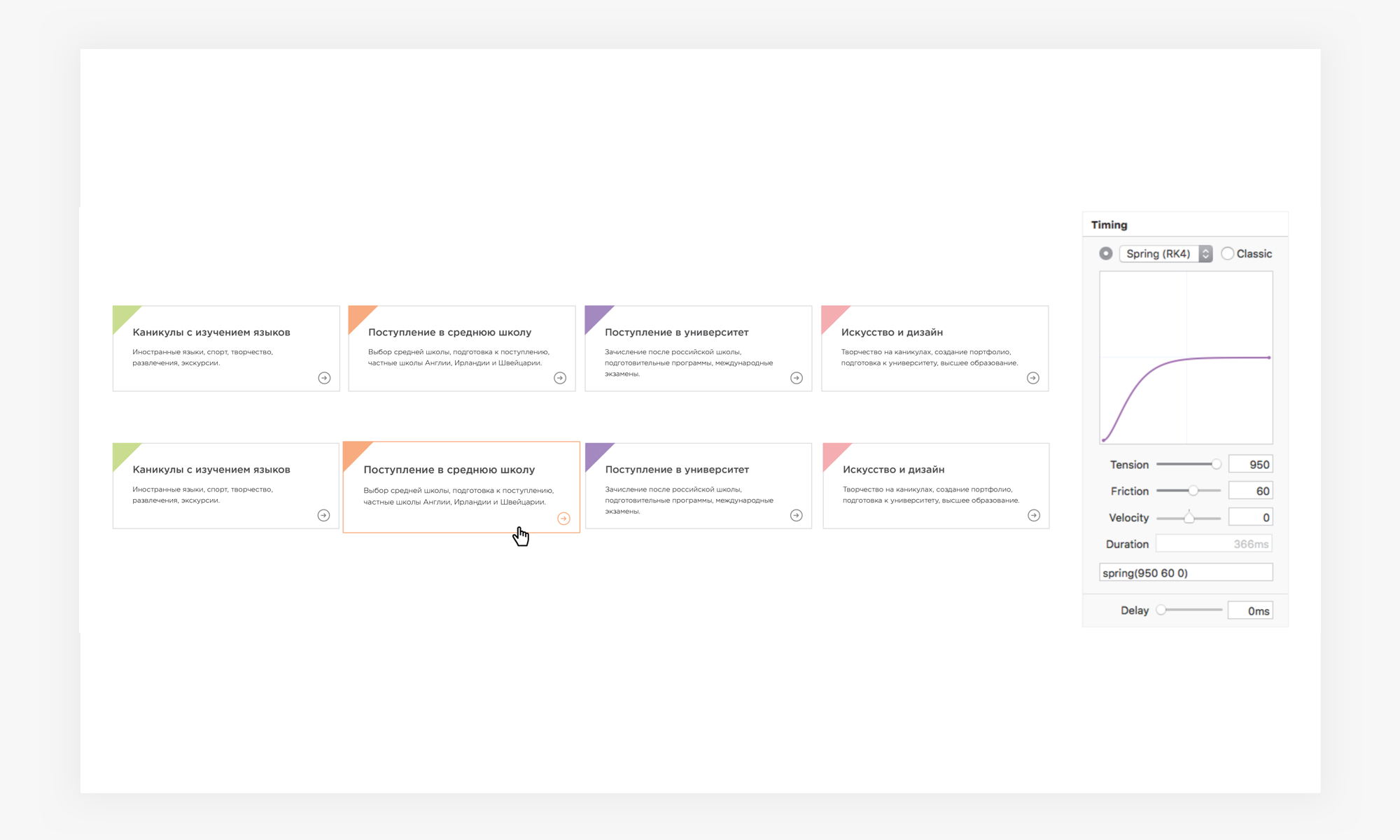
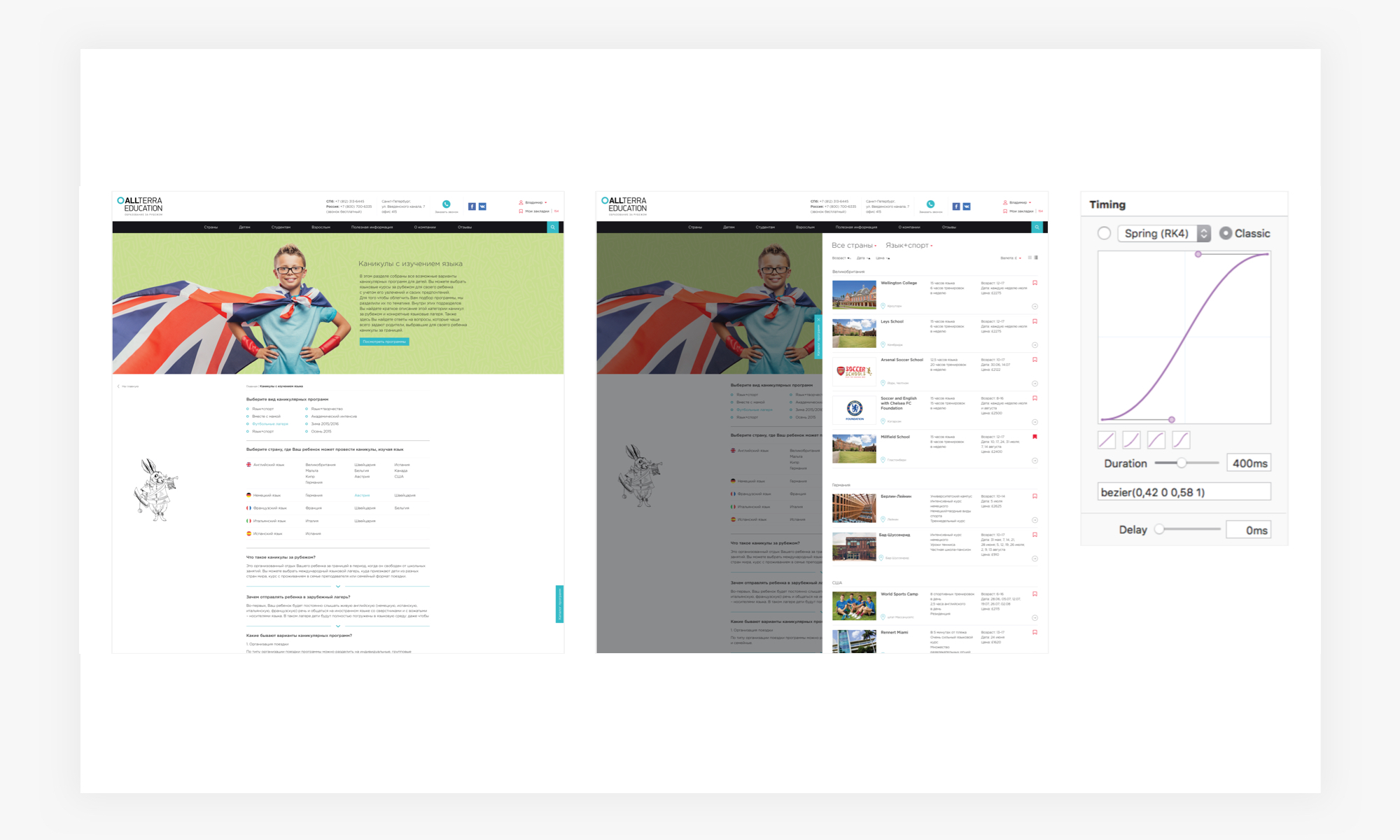
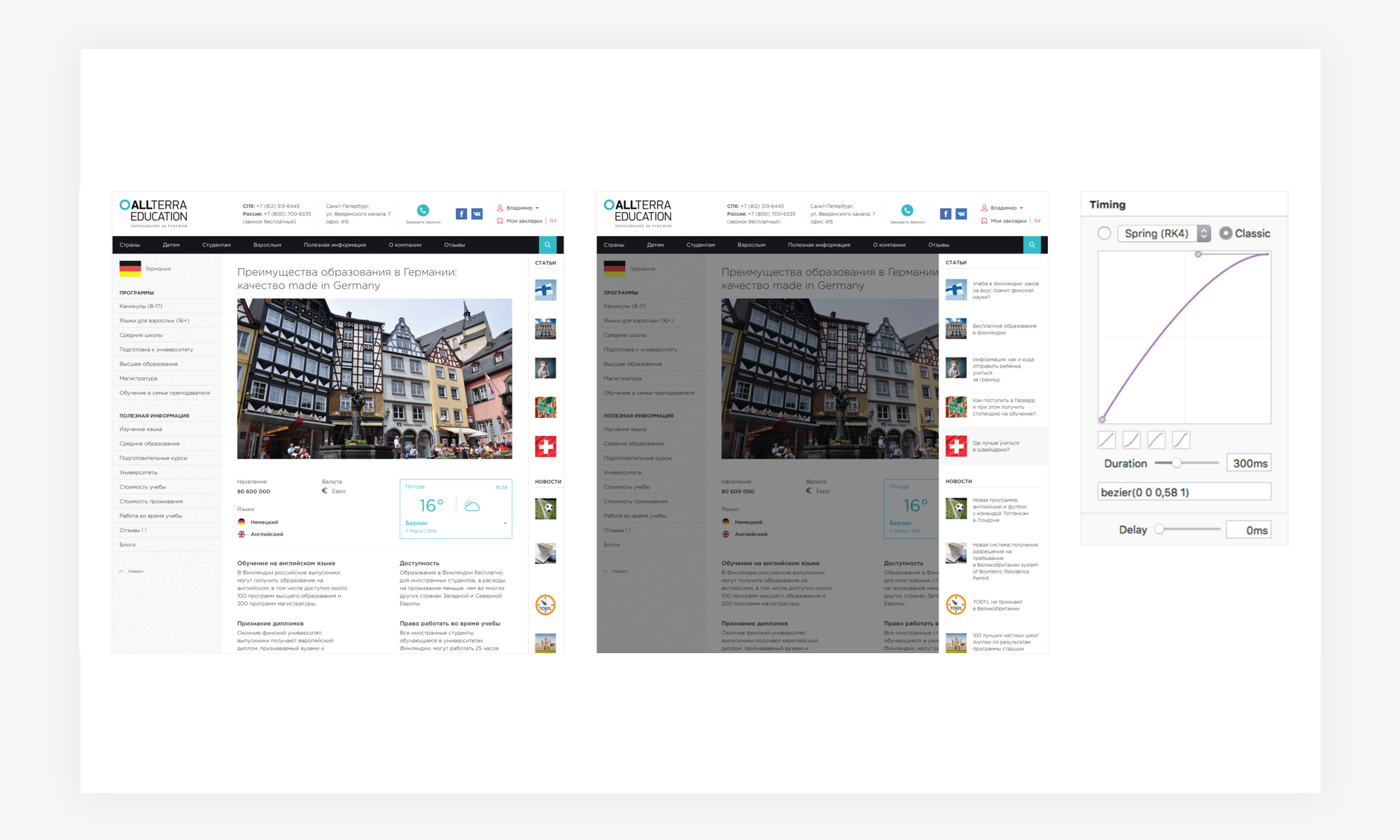
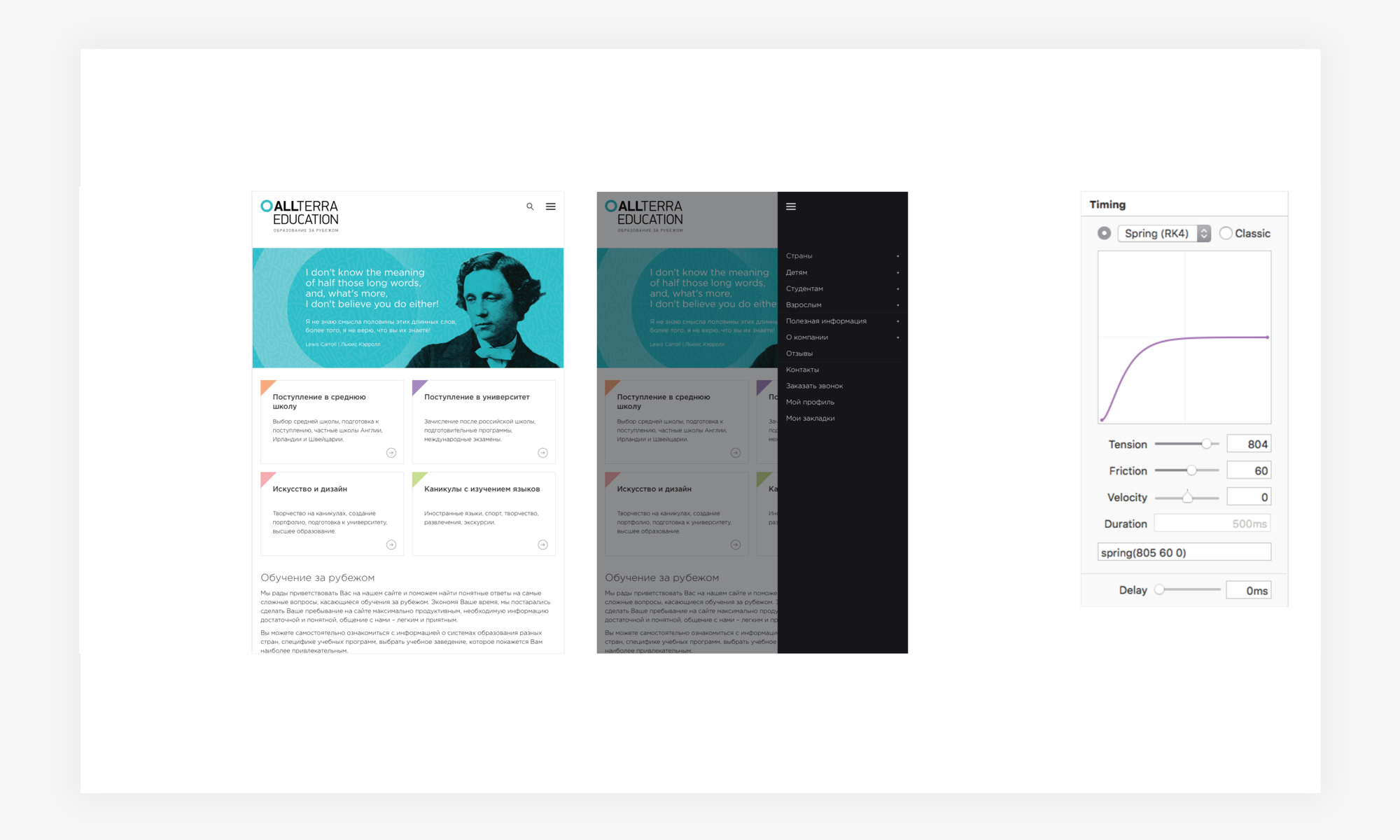
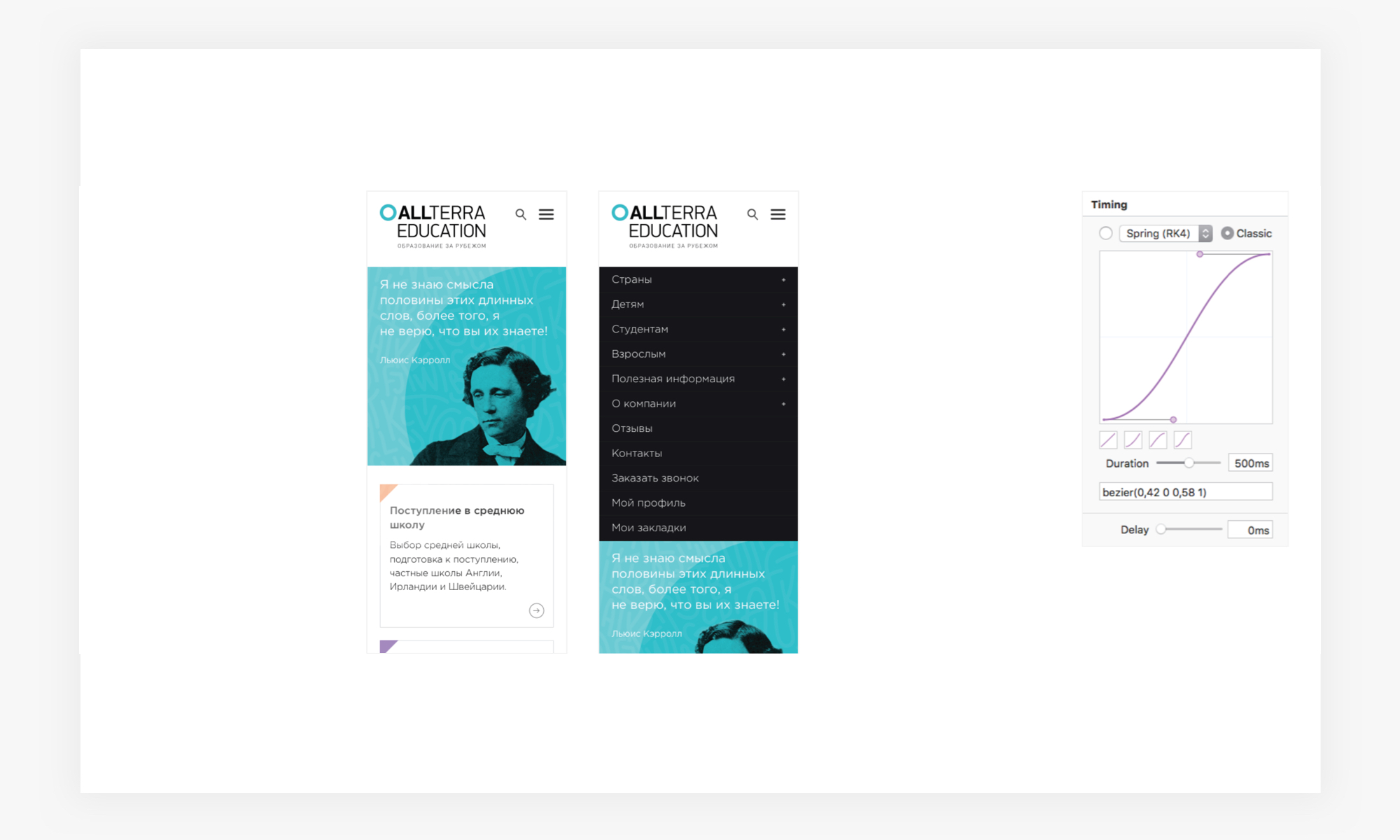
Анимация интерфейса
Анимация интерфейса и микровзаимодействий нужна для улучшения пользовательского опыта.



 Выдвигающийся правый сайд-бар | Параметры
Выдвигающийся правый сайд-бар | Параметры

Фотографии
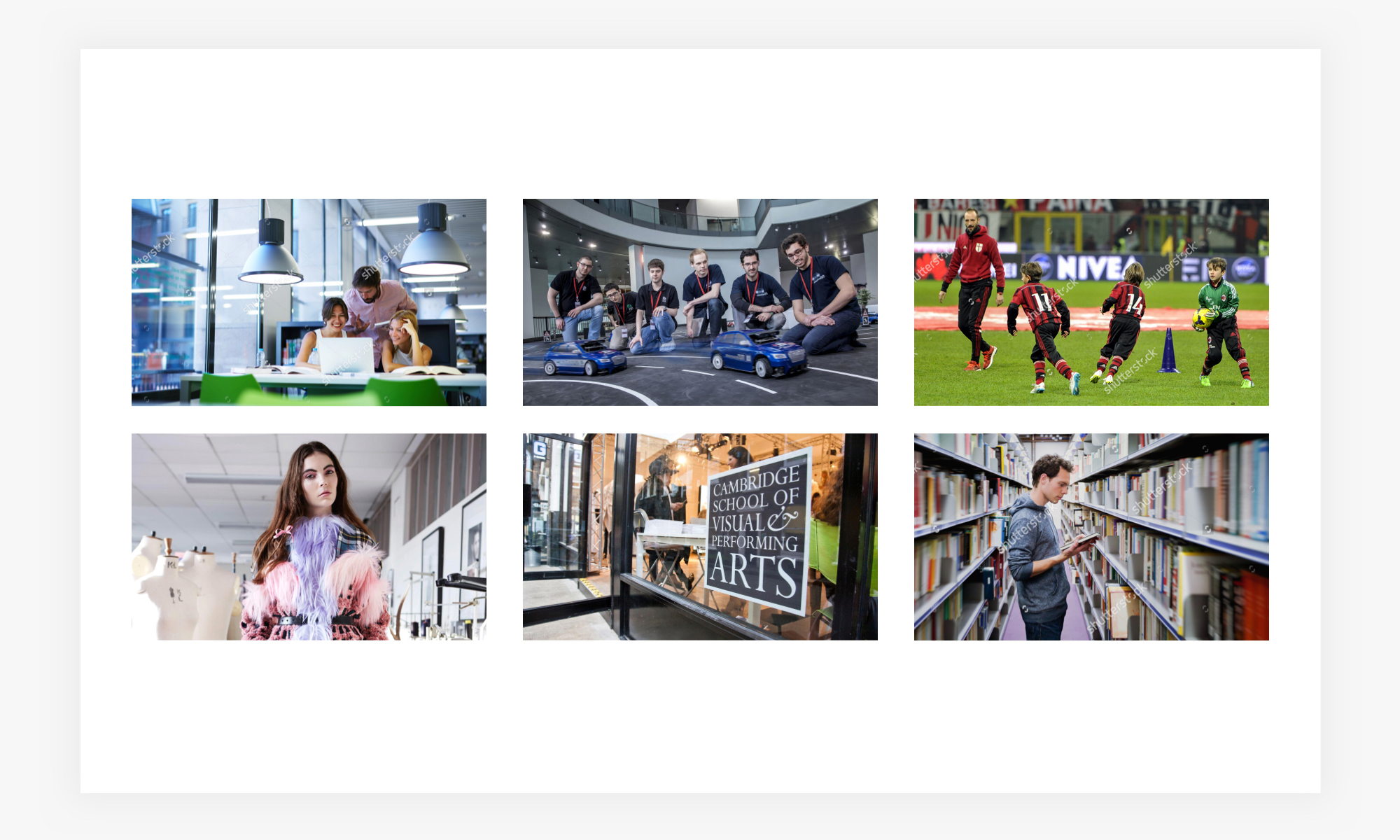
Фотографии на сайте должны быть с цельной композицией. У фотографий, которые растянуты во всю ширину колонки – фиксированный размер 780x455 пикселей. С уменьшением ширины колонки на разных разрешениях фотографии уменьшаются, сохраняя пропорции.

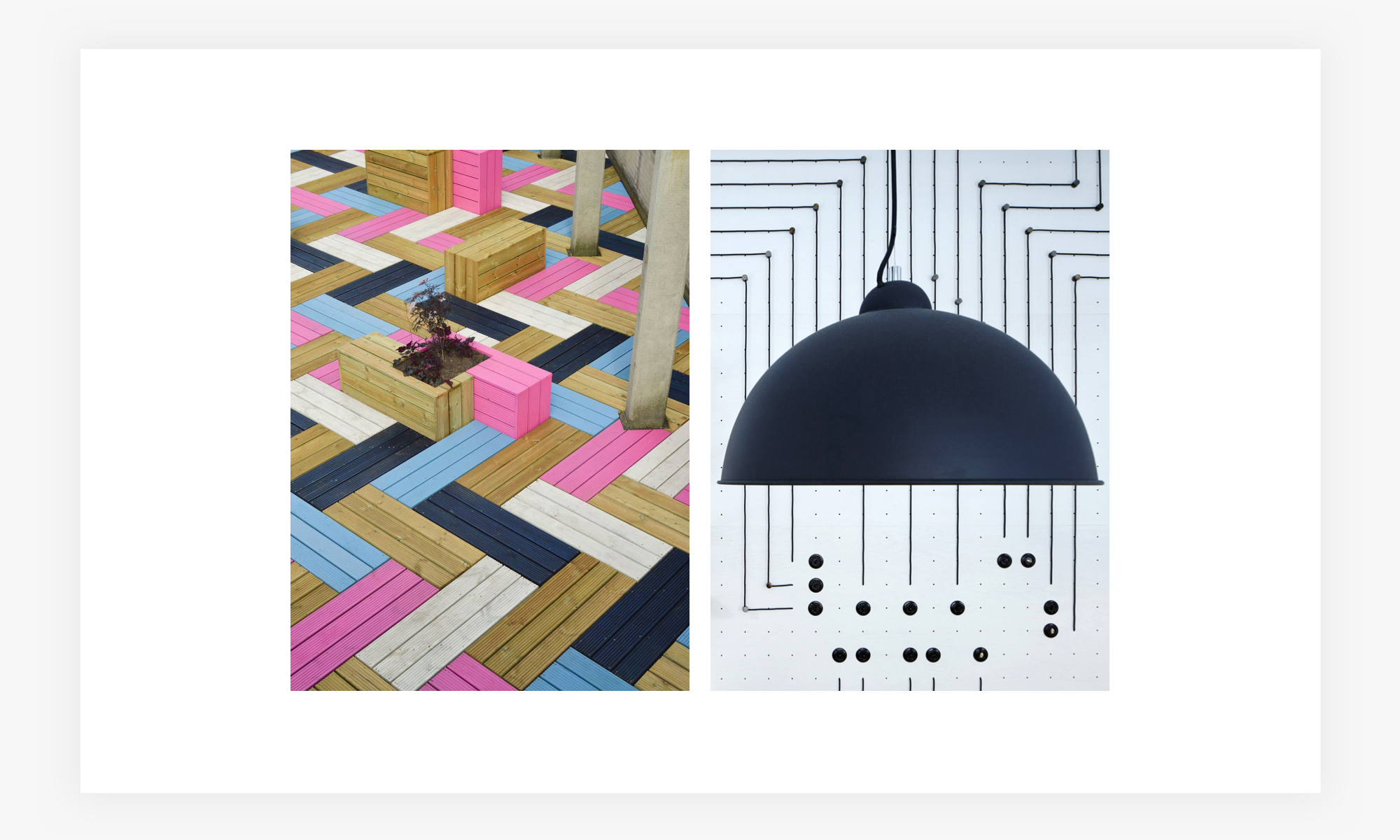
В центральной колонке допускается использование двух вертикальных фотографий. При ширине колонки 780px у фотографий фиксированный размер 380x515 пикселей. Расстояние между фотографиями – 20px. С уменьшением ширины колонки на разных разрешениях фотографии уменьшаются, сохраняя пропорции.

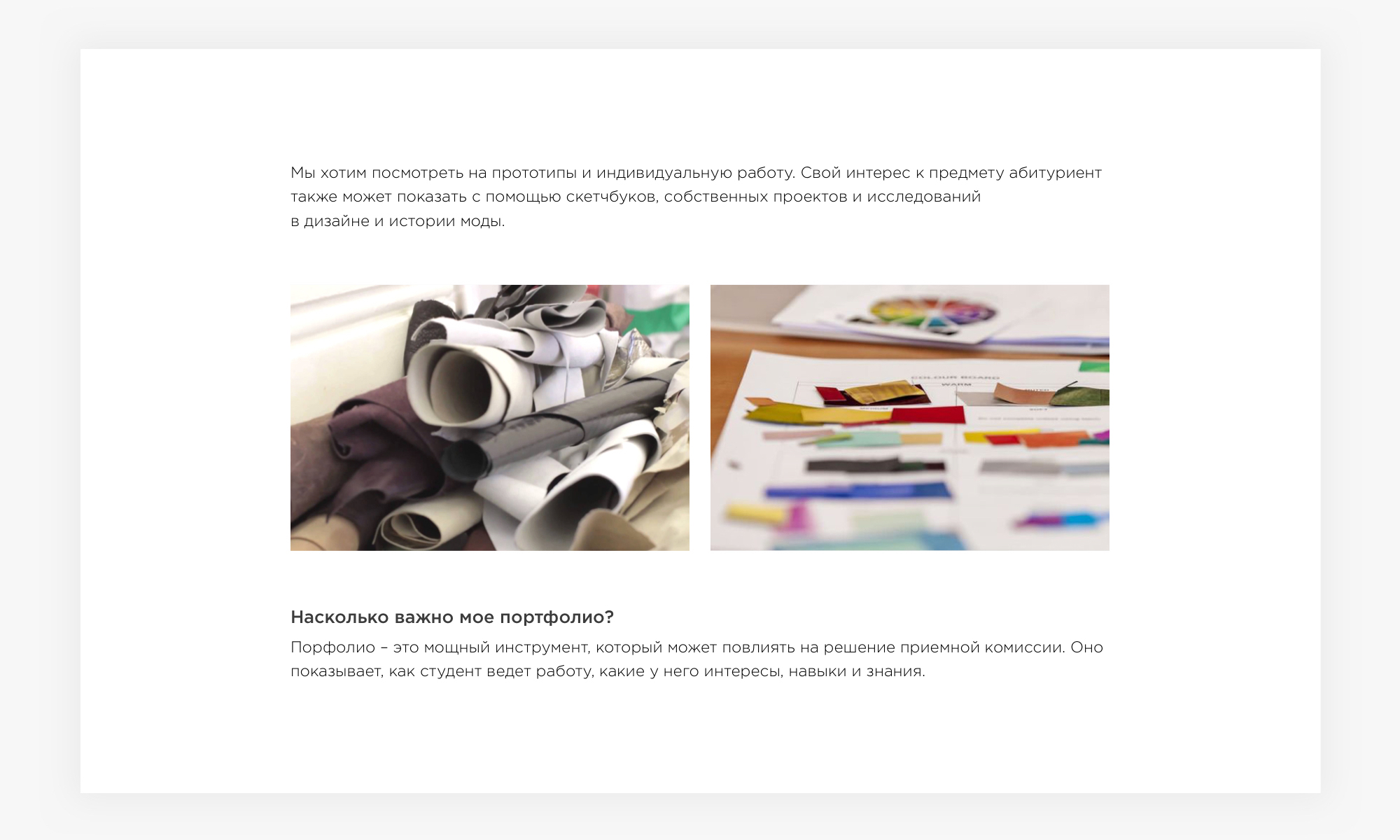
В центральной колонке допускается использование двух горизонтальных фотографий. При ширине колонки 780px у фотографий фиксированный размер 380x254 пикселей. Расстояние между фотографиями – 20px. С уменьшением ширины колонки на разных разрешениях фотографии уменьшаются, сохраняя пропорции.

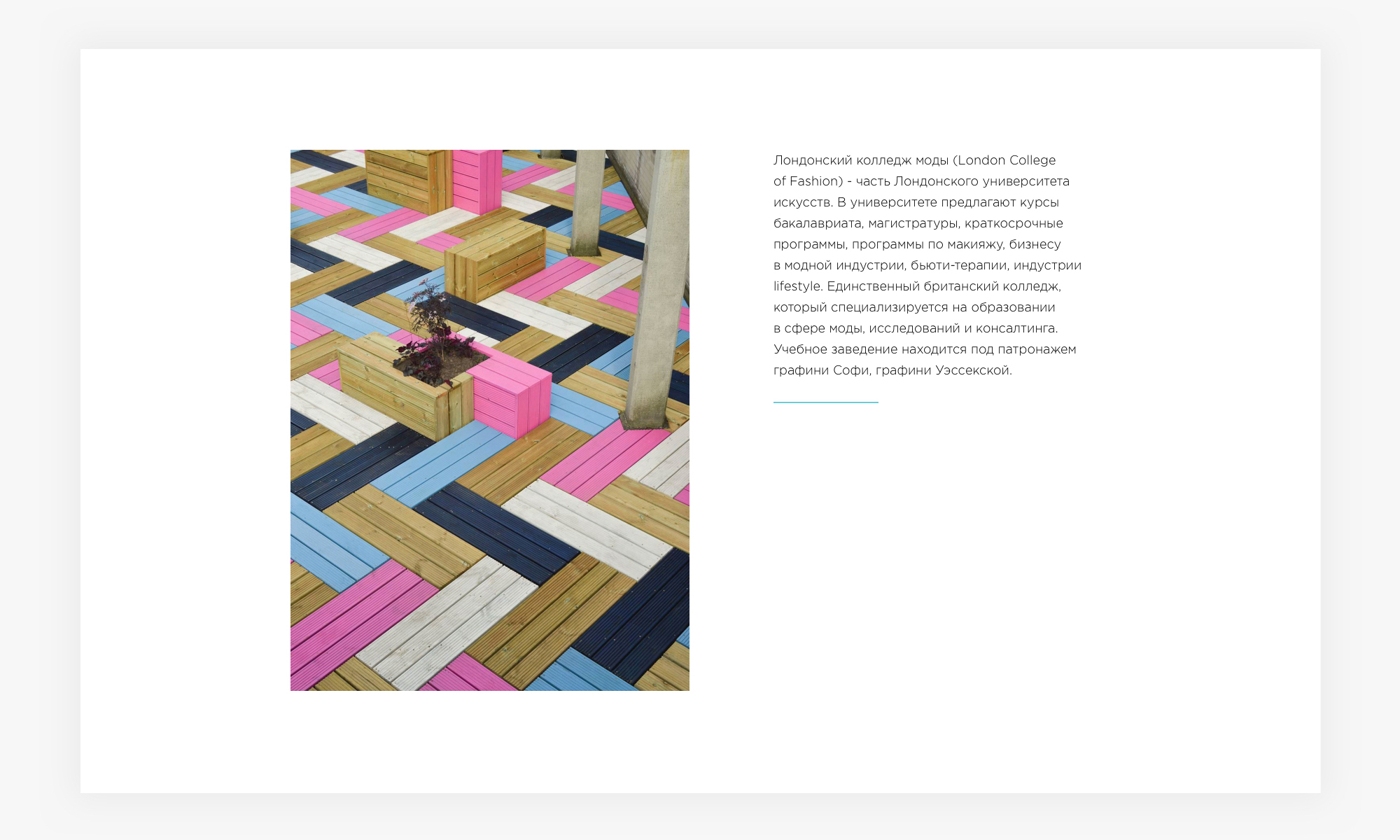
В центральной колонке допускается использование одной вертикальной фотографии слева и сопроводительного текста справа. При ширине колонки 780px у фотографий фиксированный размер – 380x515 пикселей. Расстояние между фотографией и текстом – 80px. Ширина текстового блока 320px.

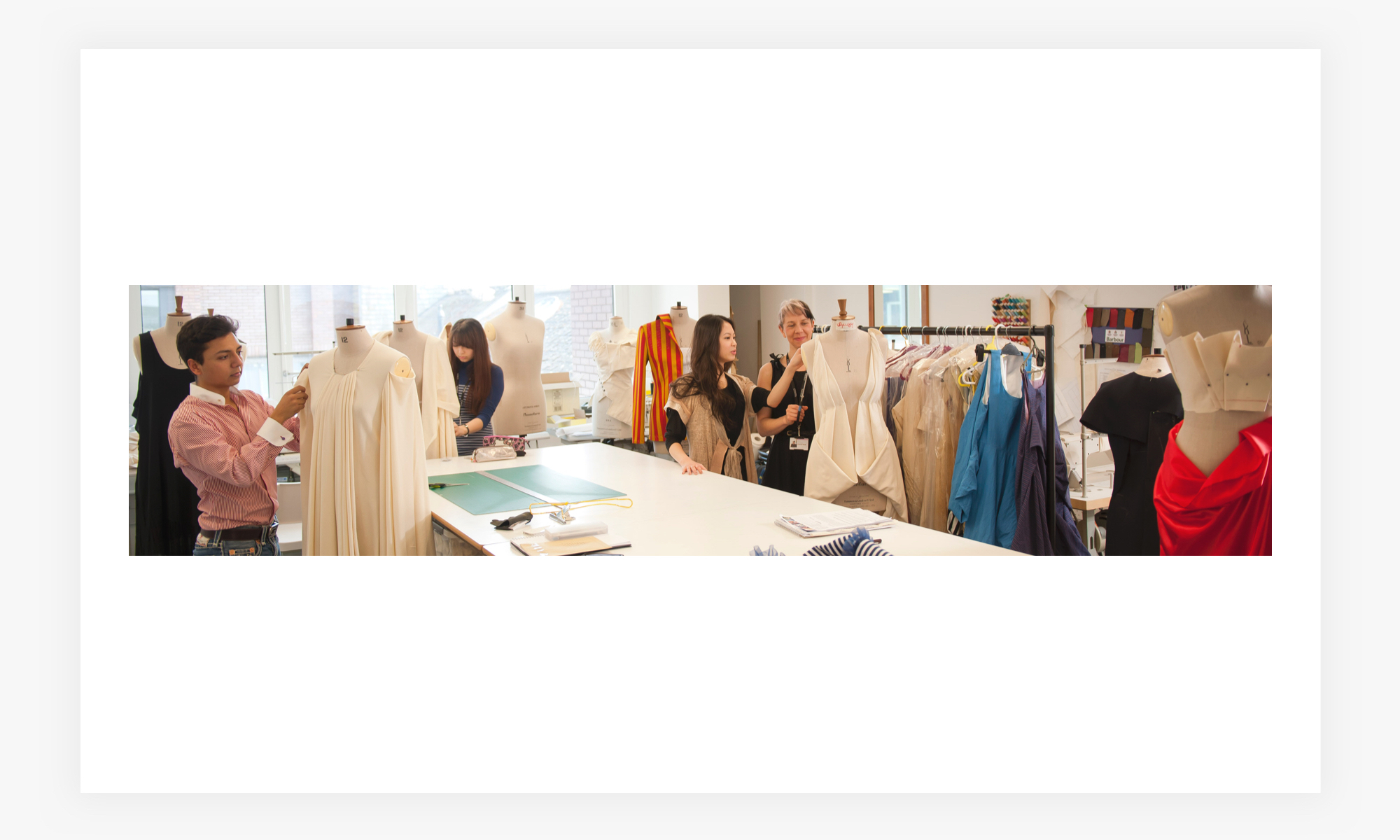
На страницах новости/статьи допускается использование панорамной фотографии (до краев монитра/окна браузера), если она подходит по качеству. На разрешениях 1680px + высота у фотографии 455px. На меньших разрешениях высота фотографии равна высоте имиджевого изображения.

На страницах новости/статьи для заголовка и даты используется фотография-подложка. Лучше использовать фотографии с равномерной композицией (1), чтобы было легче адаптировать изображение под разное разрешение. В зависимости от контраста шрифт может быть белым, либо #3C3C3C. Обработка картинок должна быть в одном стиле – на изображение накладывается слой темно-серого цвета с режимом наложения «Exclusion». Серый цвет подбирается индивидуально.